2014年1月11日
「スクロール環境下のタイポグラフィ」と銘打った最初の記事「縦組ウェブページのためのグリッド、レイアウト」では、このウェブサイトを制作するにあたって、どのような方針でグリッドとレイアウトルールを設定したのかを具体的に記しました。2回目のこの記事では、このサイトを制作するにあたり、スクロールと組方向について考える過程で、頭によぎったことを想像の赴くままに記しました。デザインよりの内容というよりは、スクロール操作そのものに着目した抽象的な内容ですが、次なる段階としての、スクロール操作とタイポグラフィについての具体的な考察を進めるための基礎となることを期待して書きました。
なお、この記事は「である」調で書いています。この他に「です・ます」調の記事もあるのですが、いずれ、どちらかに統一します。
1 反転する矢印キー
唐突かもしれないけれど、[図1]を見てもらった上で、図の中央に配置された円を、コンピュータ画面上で〈矢印キー〉を用いて移動する状況を想像していただきたい。

図1 矢印キーを用いて円を移動するにはどうすればよいか。
まず最初に考えてほしいのは、この円がAdobe IllustratorやPowerPointなどのいわゆるドロー系のソフトウェアで見えている状況である。この場合、円を移動させるには、はじめに円を選択状態にしてから矢印キーを押せばよい。「↑」キーを押すと、円が「上」に移動し、「↓」キーを押すと、円が「下」に移動する。左右キーも同様で、矢印キーの向きは、円が移動する方向と一致している。
次に考えてほしいのは、図1で示した円がワープロソフトやウェブブラウザなどに表示されている状況である。ワープロソフトの場合、ドロー系のソフトウェアのように円を選択してから矢印キーを押すやり方があるが、ワープロソフト、ウェブブラウザに共通する方法としてスクロール操作がある。
スクロール操作を行う場合、「↑」キーを押すと、円が「下」に移動し、「↓」キーを押すと、円が「上」に移動する。この場合の矢印キーの挙動は、最初の例と正反対になっている。にもかかわらず、私たちは反転する矢印キーの挙動を、ほとんど意識することなく受け入れている。
2 ディスプレイのこちら側と向こう側
ドロー系のソフトを用いて円を移動する時、矢印キーが、円(オブジェクト)の移動方向を示しているとすれば、スクロール操作を行う時の矢印キーはどこを指しているのだろうか。これを説明するのは案外難しい。
スクロール操作において矢印キーが示しているのは「操作者自身(私)の移動方向」であるとするのが最も自然であると思われる。すなわち――どうもややこしい言い方になってしまうが――前者において「↓」キーを押した時にオブジェクトが下に移動するのは、「そのオブジェクトを下に移動」したからであり、後者において「↓」キーを押した時にオブジェクトが上に移動するのは、「(操作者であるところの)私が下に移動」したからである。
この相違は、さらに次のように言うこともできるだろう。ドロー系のソフトウェアを用いる時、「私」はコンピュータディスプレイのこちら側から、ディスプレイの向こう側にあるオブジェクトを矢印キーの方向に移動させている。一方、スクロール操作を行う時、「私」はディスプレイの向こう側で、ウインドウの中を矢印キーが示す方向に移動している。私たちは、さながら『鏡の国のアリス』のように、鏡ならぬディスプレイのあちら側とこちら側を行き来しながらコンピュータ操作を行っている[図2]。しかも、このようなドラスティックな変化、視点移動を、ほとんど無意識に受け入れるだけでなく、その切り替えを瞬時に、かつ頻繁に行っているのである。

図2 ルイス・キャロル『鏡の国のアリス』(一八七一年)の挿画。「次の瞬間、アリスは鏡を/通り抜けて、鏡の間に軽やかに飛び降りていました」。初版本では訳文中の斜線のところで頁が切り替わっており、挿画はページの表裏をなしている。
では、私たち自身のこの巧みな能力は、どのように説明するのが適当だろうか? グラフィカル・ユーザ・インターフェース(GUI)の背後にあるデスクトップ・メタファーの秀逸さによると言えば良いだろうか? あるいは、単に私たち自身が、(自転車を乗りこなすように)コンピュータ操作に習熟した結果であると言えば良いだろうか? そうには違いないのだろうが、それだけでは説明としていかにも不充分である。対象物を動かすことも、自分自身が移動することも、私たちの基本的な能力だからである。デスクトップ・メタファーの秀逸さは、私たちがすでに備えている能力を活かせるインターフェースを、ディスプレイ上に用意している点にある。
であるならば、考察の対象とすべきは、インターフェースとしてのスクロールバーというよりは、むしろスクロールバーを操作している時の私たち自身のありようになるだろう。
3 移動している私、というフィクション
ドロー系のソフトで円を移動するのは、私たちが現実にモノを動かすのと同じ感覚に基づいており、説明しやすいし、分かりやすい。これに対し、スクロール操作を行うことを、自分自身が移動するのと同じであると説明するのは、分かりにくく、ピンとこない話である[注1]。第一、現実の私はまったく移動していない。だが、ここではむしろ、この分かりにくさを次のような疑問に置き換えてほしい。つまり、自分が移動しているという「フィクション」を、私たちはなぜ、即座に、しかもいとも簡単に作り出すことができるのだろうか? この想像力は、いったいぜんたい何なのか?
注1 スクロール型のシューティングゲームで自機を操作しているところや、RPGで画面上の主人公を操作しているところ、一人称視点の3Dゲームで遊んでいるところなどを想像してもらった方が早いかもしれない。この場合、操作対象の飛行機や主人公が、操作者の視点のありかとなる。
振り返ってみれば、このようなフィクションの創造は、私たちの生活のすみずみにまで入り込んでいる。たとえば次のような例を挙げることができるだろう。
自分の乗った電車が停車している時、窓越しの電車が動いているのが目に入り、自分が動いているのか目の前の電車が動いているのか、分からなくなることがある。この混乱は、向かいの電車が車窓から消え去るか、自分の身体に重力がかかるのを感じるかするまでの束の間のものだが、それが分かるまでの短い間、車窓を流れる風景は、現実から遊離した一種のフィクションと化している。この間の車窓はさしづめフィクションの発生装置であり、極端な話、映画のスクリーンとほとんど変わるところがない。
通常、車窓を流れる風景は「自分が移動すると、それと反対方向に景色が流れる」という経験則に引きつけて認識されている。車窓が向かいの電車で塞がれてしまうだけで、この経験則が有効性を失ってしまうのは、裏付けとなる情報が視覚に限られているためである。視覚に頼った経験則は、視覚によって裏切られる。電車に乗って移動しているという事実も、それが視覚情報に依存したものである限り、これを免れない。視覚情報は、常にだまし絵の余地を残している[図3]。

図3 だまし絵は、視覚的な経験則を意図的に混乱させることによって成立している。図版はエッシャーのSitll Life and Street(1937年)。図版出典はエッシャーの公式サイト。
車窓を見ている時の「私」の視点は、実のところ「電車」の視点である。「私」は電車に乗っているけれど、「私の意識」は窓外にある(私の経験が視覚情報で満たされている時、私はその視覚情報の中にある)。車窓は、彼我の境界であるとともに、その境界を曖昧にし「私」をその向こう側へと導く力を持っている。川端康成『雪国』の「国境の長いトンネルを抜けると雪国であった。夜の底が白くなった」という有名な書き出しが、読者を作品世界に導く上で、見事なまでの役割を果たしているのは、そうした車窓の性質をうまく利用しているからである。
4 微分的な世界理解の方法
「私」は車窓風景を「自分が移動すると、それと反対方向に景色が流れる」という経験則に引きつけて認識している。車窓を眺めている時、「私」という存在のありかを示すのは、「私」の視界に起こる変化である。この時、「私」の世界理解の手かがりは、ある瞬間の光景と、次の瞬間の光景の差異である。つまり、私たちは視覚情報を微分しながら、世界を理解している。広大な世界に生まれ、有限の視界を生きる私たちにとって、このような微分的な世界理解の方法は必然的なものであり、ほとんど意識されることのない心理的「反射」とでもいうべきものである[注2]。
注2 スピードメーターによる速度の算出方法と同じことが、心理的に発生しているといった方が手っ取り早いかもしれない。それによって、原理を知らなくても、スピードメーターの示す数値を直感的に理解できる私たち自身の能力が浮かび上がるだろう。
この微分的な世界理解の能力は、さまざまなメディアの鑑賞、読解に活用されている。たとえば、絵巻物における連続的構図、映画・テレビなどでの一人称表現、ゲームにおける一人称表現、コンピュータ画面でのスクロール操作などである。言い換えれば、これらのメディアは、私たちの微分的な世界理解の方法を巧みに応用することで、そこに展開される世界を、あたかも私たち自身の経験のように感じさせている。
具体例として、まずエイゼンシュテインの『戦艦ポチョムキン』(1925年)を挙げたい。この映画でエイゼンシュテインが行っている特徴的な短いショットの積み重ねが映像言語として成立可能なのは、それを見ている私たちが画面内に映し出される種々の光景を、自分自身の視点に置き換えているからである[図3]。

この映画で頻繁に行われるカメラアングルの切り替えは、多くの場合、全体的な構図と登場人物の視点から観た部分的構図の切り替えをともなっている。それに応じて私たちは自在に視点を切り替え、それぞれの場面を解釈しながら、ひとつなぎの物語に再構成している。複雑な視点移動に追従することのできる私たちの想像力が、エイゼンシュテインのモンタージュ理論の依って立つものである。
図3 『戦艦ポチョムキン』(1925年)第4部「オデッサの階段」の一連のシーン。コサック兵から逃れようとして民衆が階段を逃げ惑っている。その中に子供を連れた母親がいる。混乱の中、子供がいないことに気づいた母親は、階段を振りかえり、視線の先に子供が息絶える様を捉えた——。なお、すばらしいことに『戦艦ポチョムキン』の著作権フリーの動画データをInternet Archiveでダウンロード可能である。また、The Baker Street Bakery(大久保ゆう氏)で日本語字幕つきの動画を視聴可能である。
絵巻物に見られる特徴的表現である異時同図法が成立しているのも、これと同様の理由によるのではないだろうか。異時同図法の典型的な例として知られる「玉虫厨子」(飛鳥時代〔7世紀〕)の捨身飼虎図(しゃしんしこず)では、釈迦の前世である薩埵王子が衣服を脱ぎ、崖から身を投げ、虎にその身を与えるまでの時間的経過を表現するために、王子の姿が画面中に三回描かれている[図4]。この図を見ている時、私たちは画面全体の構図を見るとともに、そこに描かれた王子の姿を3回に分割して見ている。分割してこの図を見ている時、私たちは画面の中を王子とともに移動している。王子を見ている時の私たちは微分的に世界を捉え、理解している。

図4 「玉虫厨子」(飛鳥時代〔7世紀〕)に描かれた捨身飼虎図(しゃしんしこず)。薩埵王子が衣服を脱ぎ、崖から身を投げ、虎にその身を与える様子が三回に分けて描かれている。
絵巻物を繰りながら、眼前で展開される連続的な構図を自分自身の経験として受け止めること、映画スクリーンに映し出された光景を、そこに居合わせた自分自身の経験のように受け止めること、ゲームをしている最中に、画面に迫る障害物を避けようとして大きく身をよじらせること。「私」は移動していない、けれど「私」は移動している。これらはすべて、私たちの内部に起こる心理的反応――微分的な世界理解の所産である。
この方法が、無意識に行われているものでありながら、非常に精妙なものであることは『戦艦ポチョムキン』や「玉虫厨子」における鑑賞の仕方から明らかだろう。私たちは、与えられた視覚情報を、内容に応じて全体的構図と部分的構図に仕分けたり、自ら分割して「見る」ことによって全体的な構図と部分的な構図とをひとつの画面の中に両立させることができる。異時同図法のもうひとつの例として『信貴山縁起絵巻』尼公(あまぎみ)の巻の図版を掲げる[図5]。

図5 『信貴山縁起絵巻』(平安時代末期)尼公(あまぎみ)の巻の有名な場面。東大寺大仏前にたどり着いた尼公が祈り、まどろむ様子が異時同図法で描かれている。尼公の居場所が分かりにくいので頭上に緑色の円を加えてある。読者は、東大寺大仏前の様子をそこに見てとるとともに(全体的構図)、尼公の様子を分割して見ている(部分的構図)。また、尼公が絵巻の世界に従った右から左に向かって旅している点にも注目されたい。なお、国際日本文化センターの絵巻物データベースでは『信貴山縁起絵巻』を含むいくつかの絵巻物の全貌を閲覧できる。
『信貴山縁起絵巻』は、『鳥獣人物戯画』とともに、日本のマンガ文化の原点と言われているようである。それについて何かしら言うほどの知識も準備もないが、マンガの紙面を見ていると、紙面という全体的構図に対し、コマ割りという部分的構図があるのと同じように、コマ割りされた場面の中にも、やはり全体と部分の関係があるように思われる。そのように考えると、全体的構図に対する部分的構図という入れ子の関係は、再帰的なものになり得るのではないだろうか。つまり、(全体(部分(部分(部分(…)))))というように——。
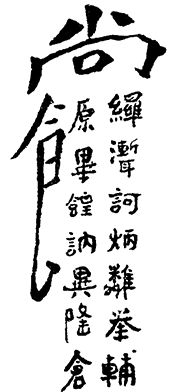
ウィキペディアによれば、エイゼンシュテインは、日本人教師に漢字を習っていた時期があり、漢字が、偏傍冠脚に配置される要素によって様々に意味を変える点に興味を持って、モンタージュ理論の着想を得たという[注3]。ここに日本人が登場しているのは興味深いことだが、エイゼンシュテインの言う意味での漢字の特徴でいえば、その極めつけとも言うべきが道教の呪符である[図6]。
注3 Wikipedia セルゲイ・エイゼンシュテインのページを参照。出典が記されていないのが残念。それでも取り上げずにはいられませんでした(英語版では、伝記とおもわれるロシア語の参考文献が挙げられていますが、さすがに追いかけられません)。

図6 『靈驗符咒全書』(春明書店、上海、1924〔民国13〕年刊行)に掲載された符咒の一例。冠と偏に囲まれて14文字が併置されている。私たちはこうした異形の文字にさえも、どうにか意味づけしようとする。
日本人には、ここまでの感覚は備わっていないのではないか。図6に示した呪符は、冠と偏に囲まれて14文字が併置されているような体裁をとっている。つまり意味的な入れ子関係が、視覚的な入れ子関係として表現されているわけだが、このように一目見ただけでは分からないほど多くの意味が込められて、なおひとつの文字のように振るまっている様は、奇妙であり、不気味であり、人間のちっぽけさを感じさせるとともに、人智を越えた存在を意識させるものがある。しかし、何よりも興味深いのは、このような異形の文字を見ている時にでさえ、そこに併置された冠、偏、傍(としての14の漢字)のそれぞれに意味を見いだそうとし、それを再構成しようとする私たち自身の「見る」態度ではないだろうか[注4]。
注4 同種のものにチャールズ&レイ・イームズ夫妻の「パワーズ・オブ・テン」(1977年)を挙げることができるだろう。この映像作品は、時間の進行にあわせて10のベキ乗で縮尺を変えることにより宇宙—人間—素粒子を旅させてくれる名作だが、それを見ている時の私たちの態度もまた、私たちの「見る」方法に即して説明できそうである。
特に日本にこだわる必要もないのだけれど、日本語に特有な表記法である漢字仮名交じり文を読むときの私たちの態度にも同様の例を見いだすことができる。おそらく多くの人が経験しているに違いないと思うのだが、内容を知らない本を読む時、組版面をさっと眺めて、目に入ってくる漢字が多いか少ないかで、内容や難しさを推測することがある。こうした「読み」方ができるのは、漢字仮名交じり文が、漢字、ひらがな、カタカナという画線数の大きく異なる文字を取り混ぜて表記を行っているためである[注5]。組版面をさっと眺める「読み」と、そこに記された内容を「読む」時の対比から、日本語組版面における全体的構図と部分的構図の両立を見ることができる。
注5 これが日本語の優れた点であるといいたいわけではなく、数ある特徴のひとつとして取り上げた。デザイン制作を行う場合には、むしろ、文字の粗密が紙面構成上のノイズになってしまうことが多い。といって、これをノイズとしてのみ捉え、全面的に排除しようとするのは無理があることだし、面白みのないことである。
こうした例は他にいくらでも挙げることができるだろう。しかし、例示はここまでにしておこう。さしあたって、スクロール操作について考えるにはこれで十分である。
5 世界理解の方法としてのスクロール操作
ここまでスクロール操作にまつわる事例を想像の赴くままに取りあげてきた。今、全体を振り返って大きな流れを記せば、オブジェクト操作とスクロール操作の関係からはじまり、ディスプレイのこちら側と向こう側、現実とフィクションの境界、全体的構図と部分的構図、部分的構図が促す微分的な世界理解、そして全体的構図と部分的構図の再帰的関係に至るものだった。また、この一連の流れ全体に通底するものとして、私たちがものを見る時の精妙な能力があった。
では、スクロール操作を能動的に行う「行為」として見た場合、それはどのような意味合いを持つことになるだろうか? この問いに対する私なりの回答は、この記事のタイトルでもある「世界理解の方法としてのスクロール操作」である。
スクロール操作が描画対象を描画領域に収めることができない場合に行われるものである以上、スクロール操作を行っている時の私たちは対象物の全体像を一度に視野に収めることができない。この状況は、私たちの内部に微分的な世界理解の方法を発動させずにおかない。スクロール操作を行う時、私たちは描画対象の上を通過しながら、その過程を微分し、その差異を解釈し、必要とあらばそれをさらに細分化して再帰的処理を行い、部分的構図と全体的構図を再構成する。この時、スクロール操作は、私たちの世界理解の方法、それにともなう能力、その過程そのものと化している。
スクロール操作をこのように捉えることで、「見る」行為から一歩進んだものとして、「読む」行為を考えることができるだろう。
おわりに
ウェブページにおけるスクロール操作は、書かれた内容を読み進めるという点で、書籍のページをめくる行為にあたる。しかし、少し考えてみると、書籍が見開きという明確な視覚上の単位を持っているのに対し、スクロール環境下に置かれたウェブページは明確な視覚上の単位というのを持っていない(スクロール操作は滑らかに行われるものである)。このことが私たちの「見る」という経験、ひいては「読む」という経験に及ぼす影響は、すでに述べてきた私たちの精妙な「見る」能力を考慮すれば、決して少なくないはずである。スクロール環境下のタイポグラフィを考えることは、スクロール環境に対して私たちがとる態度や、私たちが行う理解の方法が、私たちの「読む」行為にどのような影響を及ぼすのかを考えることである。
付記
このサイトをデザインする段階で、長文の記事を掲載できるよう配慮していました。どうやらそれが、思った以上に効果てきめんらしく、長文を掲載しやすいから長文を書いているのではなく、むしろ長文を促されて長文を書いているようです(およそ1万字書いてしまいました)。これも縦組の力かもしれません。長々と駄文を失礼いたしました(けれど、これからしばらくは長文が続きそう)。
記事分類一覧
最新記事一覧
2013年12月15日
2013年4月5日
2012年10月18日
2012年6月22日
2012年5月15日
2012年4月13日
2012年4月3日
2012年2月21日
2012年1月26日
2011年7月18日
2011年7月15日
2009年11月7日
2009年11月5日
2009年10月26日
2009年10月25日
2009年10月22日
2009年10月21日
2009年9月25日