2014年1月11日
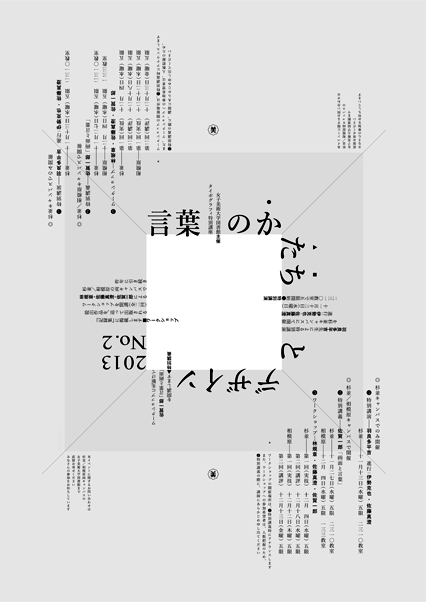
ふたたび女子美術大学図書館が主宰するタイポグラフィ特別講座「言葉のかたちとデザイン」の告知ポスターを制作した。今年で二回目の開催となる本イベントでは、特別講演を羽良多平吉先生にご担当いただき、僕は昨年度に引き続き特別講義とワークショップを担当した。制作したポスターは、担当した特別講義のテーマ「画面と言葉」をイメージしたものである。
先日、女子美術大学相模原キャンパスでの特別講義、ワークショップ(全2回)が完了し、若干の余裕ができたのでエントリーを残しておく。

女子美術大学図書館主宰タイポグラフィ特別講座[言葉のかたちとデザイン]A全ポスター。使用書体:游明朝体M・D+游ゴシック体B+Times New Roman Regular
2003年に修士課程の大学院生として女子美術大学に入学した時から数えると、今年度でちょうど10年の歳月を女子美で過ごしたことになる。10年目のこのタイミングで、こうした仕事に巡り合わせることができているのは、なんと不思議で、幸せなことだろう。美術教育も美術大学も知らない状態で入学し、女子美生に美大生の心得や道具の使い方から教わったことを思うと、なおさらその思いがつのる。学校は本当に不思議な、特別な場所だと思う。
余談/ポスターが有効に機能するのも、学校が「場所」として機能しているからだろう。ポスターは、その性質上「場所」を必要とするメディアなので。そのように考えれば、書籍における「場所」とは、書籍を持つ両手の間にあるのだろう。懐(ふところ)という言葉があるが、これは人の身体が生来備えている固有の「場所」を表現する言葉でもあるのだな……だからこそ、懐は赤ん坊の居場所にもなるわけだな……。
今後、一連の講座内容を『記録集』として残すための編集制作作業が残っている。最後の一仕事である。
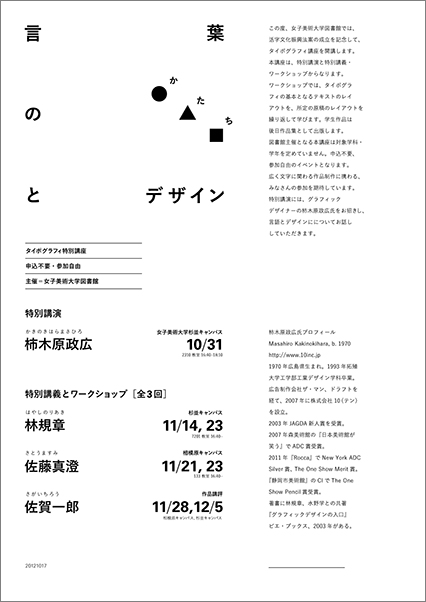
イベント告知ポスターを制作した。幸か不幸か、ポスターをデザインする仕事は滅多にこない。数少ない仕事のひとつとして記錄代わりにエントリーする。告知しているのは、女子美術大学図書館主宰で開催されるタイポグラフィをテーマとする連続講座。講座自体にも関わっているので、改めて投稿したい(できるかな?)。

女子美術大学図書館主宰タイポグラフィ特別講座[言葉のかたちとデザイン]ポスター。使用書体:游ゴシック体M, B+Univers 65, 45
火曜日、片道2時間かかる学校までの行き帰りの電車で作業し、そのまま深夜から朝にかけて微調整。翌日の水曜日に学内の大型プリンタで各種サイズを出力し、A2判コピー機を使って縮小版のポスターを量産。すかさず掲示にまわす。こんな芸当ができるなんて素晴らしい時代だと思った。
これまでにも言われていることだが、ある限定されたコミュニティに対して告知をするのであれば、大型プリンタ/コピー機の組み合わせで充分であると実感した。
これは既存の大量生産を前提とした[グラフィックデザイン]とはまったく異なる価値観である。たとえ使用するソフトが同じ=原稿形態がまったく同じだったとしても。
一般的な流通ルートを経由するわけでも業務用の印刷機械を利用するわけでもないので、用紙も判型もほとんど制約がない。部数が数枚におさまるのであれば、複製のしやすさを度外視できる。さらにまた、手軽にコピー機にかけられる単色のデザインも、独自の価値を持つことになる。
数万部から数百部、数十部へ──。これまでの印刷技術がひたすらに大量生産(規模と経済)を指向していたとすれば、それと逆行する価値観がグラフィックデザインの世界に生じているようである[注1]。最近、印刷物の物質性が問われ、その表現の多様性に焦点が当てられているのも、その裏付けになるだろうか。仮にそうだったとして、それではこの価値観が[グラフィックデザイン]の技術、表現に及ぼす影響は? そして、もっと重要なことだが[グラフィックデザイナー]のあり方は今後どのように変化していくだろうか? さらにまた、そうした価値観の中からこれまでのように時代を切り開く個性が登場し、グラフィックデザインの世界に影響を与えるとして、それは一体どういった手段・方法・機会によるだろうか?
注1 一方でグーグルやヤフーが数億ページビューをたたき出しているわけだが、これを印刷物風に言えば数億部の[複製]が行われたということである。言い方を似せることはできたとしても、そこには印刷産業とはかなり尺度の違った経済意識がついてまわっている。なんとも対照的なことだ。
翻訳書などで、原文のイタリックで強調されたテキスト部分に下線を引いたり、ゴシック体を用いるのを見かける。が、他に方法はないものか。
たとえば、明朝体と同様のトーンを持ち、かつ明朝体と明確に区別されるテクスチャを持った書体が開発できないものか?
もっと平たく言って、明朝体をベースにした新明朝体といったものは考えられないだろうか。
たとえばの話だが、ひらがな、カタカナに残存している筆意をベースに、連綿のテイストを付け加え、漢字をそれに準じた宋朝体や楷書体に近づけるといった方法は考えられないだろうか?
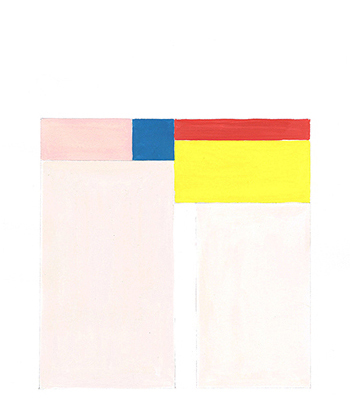
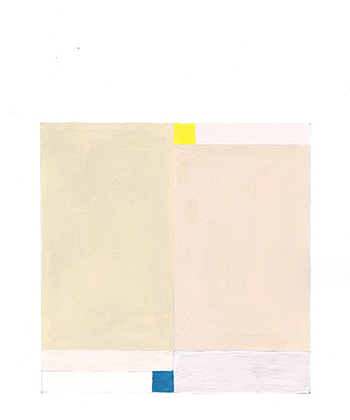
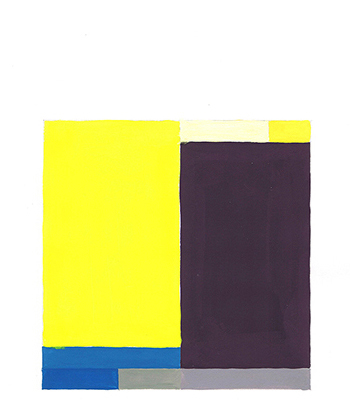
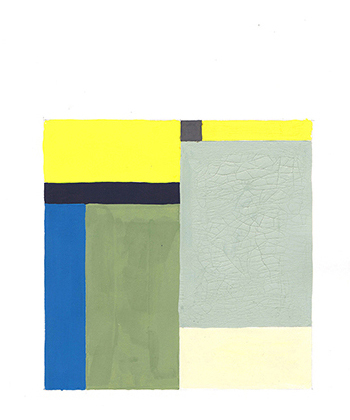
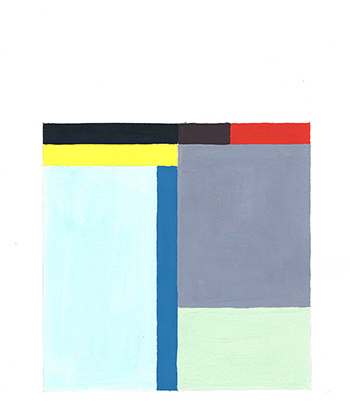
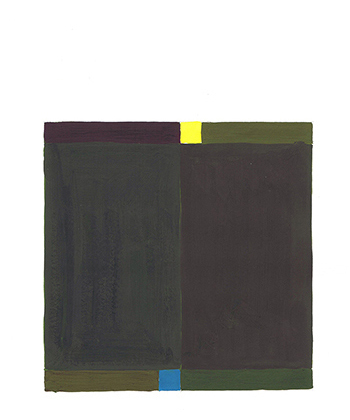
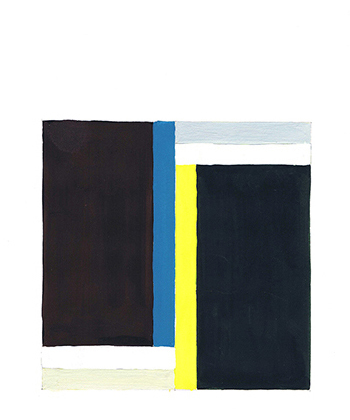
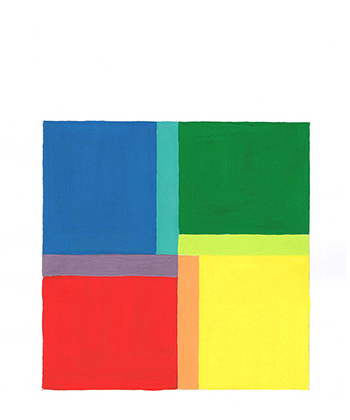
左に掲載した一連の図版は、スイスの著名なタイポグラファー、デザイン教育者ウォルフガング・ワインガルト(Wolfgang Weingart, 1941– )の企画構成で、バーゼル・スクール・オブ・デザインが開催したサマースクール「ベーシックス・イン・デザイン・アンド・タイポグラフィBasics in Design and Typography」に2006年に参加した時に、色彩デザインの課題として制作したものである[注1]。
注1 2005–08年開催。ワインガルトを通じてスイスタイポグラフィを実地に学ぶのが当初の目的だったが、結果としてタイポグラフィに限らず本当に多くのことを学ぶことができた。AIGAのウェブサイトにワインガルトのインタビュー記事あり[Wolfgang Weingart: Making the Young Generation Nuts]。自分もNutsになれたかな。








一日8時間、4日にわたってひたすら色彩構成し続けた。スイスの乾燥した空気によるのだろう、とにかく絵具が乾くのが早かったのを思い出す[注2]。コツがつかめてくると、課題のためというよりは、制作を通して自分と対話するといったような趣になった。どうやら、自分は自由な構成よりも平面を分割する方が得意で、色を塗る時には、主役となる色を決めてかかるよりも全体のバランスを見ながら作業するのが向いているようだった。さて、それでは、と、日本に帰ってから同じことをパソコン上でやろうとしてもなかなかうまくいかない。なぜだか分からないが、PhotoshopなりIllustratorなりのカラーパレットから色を「抽出する」のと、現実に絵具を混ぜ合わせて色を「つくる」のとでは、圧倒的に後者の方がやりやすい。「抽出した色」は「つくった色」よりも頼りない。パソコン上での作業はやり直しがきくけれど、根本的にデメリットの方が大きいようである。
注2 道行く人が街のそこかしこに設置された噴水を手にすくいとり、肘の裏側や手首などにあてがっているのを真似してみたら、明らかに日本でやるよりも冷たく感じられて二度びっくりした。
これは心理的な問題に過ぎないだろうか。あるいは訓練次第なのもしれない(特定の色を脳内でCMYKに分色するという芸当ができるようになれば、果たして?)。

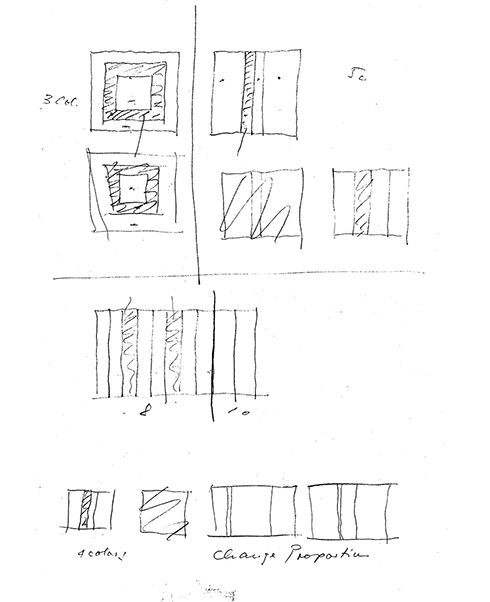
当時のメモ書きをスキャンしたもの。制作時の指定条件は、所定の大きさの正方形を分割し、同一系統の8色を用いて色彩構成することだった。
自信たっぷりというわけにはいかないが、この色彩構成でやったような「分割による構成」は、いわゆる平面構成で行う四角形なり円なりのエレメントなどの「配置による構成」と明らかに次元が異なる作業のような気がする。強いて言えば、分割による構成を「客観的作業」、配置による構成を「主観的作業」に分類できるような気がする。このあたりをもう少し突き詰めて考えることができれば、自ずとモダンデザインのありようも分かってくるのではと思う。
タイポグラフィは、テキストを構成する文字、行、段、ページ、あるいは筆意など、それ自身で先天的に方向づけられたエレメントを操作する。さらに所定の原稿内容に従ってエレメントを操作するのが普通である。これらの点から、タイポグラフィは、より高次の作業と言える。高次といっても、基本的には「慣習」が大きく働く領域であるから、かえって問題を特定しにくい。慣習と造形原理を同列に語るのは、想像以上に難しいことだ。むしろ、もっと単純で素朴なところからはじめた方が、かえって手っ取り早いのではないか。
分割と配置はどのように異なるのか。最近の自分の興味関心はこの問題に集約されていると思う。
とにかく手を動かしてみることだ。

色彩デザインの講義実施時の教室風景(会場はバーゼル美術館Gewerbemuseum Basel)。
「スクロール環境下のタイポグラフィ」と銘打った最初の記事「縦組ウェブページのためのグリッド、レイアウト」では、このウェブサイトを制作するにあたって、どのような方針でグリッドとレイアウトルールを設定したのかを具体的に記しました。2回目のこの記事では、このサイトを制作するにあたり、スクロールと組方向について考える過程で、頭によぎったことを想像の赴くままに記しました。デザインよりの内容というよりは、スクロール操作そのものに着目した抽象的な内容ですが、次なる段階としての、スクロール操作とタイポグラフィについての具体的な考察を進めるための基礎となることを期待して書きました。
なお、この記事は「である」調で書いています。この他に「です・ます」調の記事もあるのですが、いずれ、どちらかに統一します。
1 反転する矢印キー
唐突かもしれないけれど、[図1]を見てもらった上で、図の中央に配置された円を、コンピュータ画面上で〈矢印キー〉を用いて移動する状況を想像していただきたい。

図1 矢印キーを用いて円を移動するにはどうすればよいか。
まず最初に考えてほしいのは、この円がAdobe IllustratorやPowerPointなどのいわゆるドロー系のソフトウェアで見えている状況である。この場合、円を移動させるには、はじめに円を選択状態にしてから矢印キーを押せばよい。「↑」キーを押すと、円が「上」に移動し、「↓」キーを押すと、円が「下」に移動する。左右キーも同様で、矢印キーの向きは、円が移動する方向と一致している。
次に考えてほしいのは、図1で示した円がワープロソフトやウェブブラウザなどに表示されている状況である。ワープロソフトの場合、ドロー系のソフトウェアのように円を選択してから矢印キーを押すやり方があるが、ワープロソフト、ウェブブラウザに共通する方法としてスクロール操作がある。
スクロール操作を行う場合、「↑」キーを押すと、円が「下」に移動し、「↓」キーを押すと、円が「上」に移動する。この場合の矢印キーの挙動は、最初の例と正反対になっている。にもかかわらず、私たちは反転する矢印キーの挙動を、ほとんど意識することなく受け入れている。
2 ディスプレイのこちら側と向こう側
ドロー系のソフトを用いて円を移動する時、矢印キーが、円(オブジェクト)の移動方向を示しているとすれば、スクロール操作を行う時の矢印キーはどこを指しているのだろうか。これを説明するのは案外難しい。
スクロール操作において矢印キーが示しているのは「操作者自身(私)の移動方向」であるとするのが最も自然であると思われる。すなわち――どうもややこしい言い方になってしまうが――前者において「↓」キーを押した時にオブジェクトが下に移動するのは、「そのオブジェクトを下に移動」したからであり、後者において「↓」キーを押した時にオブジェクトが上に移動するのは、「(操作者であるところの)私が下に移動」したからである。
この相違は、さらに次のように言うこともできるだろう。ドロー系のソフトウェアを用いる時、「私」はコンピュータディスプレイのこちら側から、ディスプレイの向こう側にあるオブジェクトを矢印キーの方向に移動させている。一方、スクロール操作を行う時、「私」はディスプレイの向こう側で、ウインドウの中を矢印キーが示す方向に移動している。私たちは、さながら『鏡の国のアリス』のように、鏡ならぬディスプレイのあちら側とこちら側を行き来しながらコンピュータ操作を行っている[図2]。しかも、このようなドラスティックな変化、視点移動を、ほとんど無意識に受け入れるだけでなく、その切り替えを瞬時に、かつ頻繁に行っているのである。

図2 ルイス・キャロル『鏡の国のアリス』(一八七一年)の挿画。「次の瞬間、アリスは鏡を/通り抜けて、鏡の間に軽やかに飛び降りていました」。初版本では訳文中の斜線のところで頁が切り替わっており、挿画はページの表裏をなしている。
では、私たち自身のこの巧みな能力は、どのように説明するのが適当だろうか? グラフィカル・ユーザ・インターフェース(GUI)の背後にあるデスクトップ・メタファーの秀逸さによると言えば良いだろうか? あるいは、単に私たち自身が、(自転車を乗りこなすように)コンピュータ操作に習熟した結果であると言えば良いだろうか? そうには違いないのだろうが、それだけでは説明としていかにも不充分である。対象物を動かすことも、自分自身が移動することも、私たちの基本的な能力だからである。デスクトップ・メタファーの秀逸さは、私たちがすでに備えている能力を活かせるインターフェースを、ディスプレイ上に用意している点にある。
であるならば、考察の対象とすべきは、インターフェースとしてのスクロールバーというよりは、むしろスクロールバーを操作している時の私たち自身のありようになるだろう。
3 移動している私、というフィクション
ドロー系のソフトで円を移動するのは、私たちが現実にモノを動かすのと同じ感覚に基づいており、説明しやすいし、分かりやすい。これに対し、スクロール操作を行うことを、自分自身が移動するのと同じであると説明するのは、分かりにくく、ピンとこない話である[注1]。第一、現実の私はまったく移動していない。だが、ここではむしろ、この分かりにくさを次のような疑問に置き換えてほしい。つまり、自分が移動しているという「フィクション」を、私たちはなぜ、即座に、しかもいとも簡単に作り出すことができるのだろうか? この想像力は、いったいぜんたい何なのか?
注1 スクロール型のシューティングゲームで自機を操作しているところや、RPGで画面上の主人公を操作しているところ、一人称視点の3Dゲームで遊んでいるところなどを想像してもらった方が早いかもしれない。この場合、操作対象の飛行機や主人公が、操作者の視点のありかとなる。
振り返ってみれば、このようなフィクションの創造は、私たちの生活のすみずみにまで入り込んでいる。たとえば次のような例を挙げることができるだろう。
自分の乗った電車が停車している時、窓越しの電車が動いているのが目に入り、自分が動いているのか目の前の電車が動いているのか、分からなくなることがある。この混乱は、向かいの電車が車窓から消え去るか、自分の身体に重力がかかるのを感じるかするまでの束の間のものだが、それが分かるまでの短い間、車窓を流れる風景は、現実から遊離した一種のフィクションと化している。この間の車窓はさしづめフィクションの発生装置であり、極端な話、映画のスクリーンとほとんど変わるところがない。
通常、車窓を流れる風景は「自分が移動すると、それと反対方向に景色が流れる」という経験則に引きつけて認識されている。車窓が向かいの電車で塞がれてしまうだけで、この経験則が有効性を失ってしまうのは、裏付けとなる情報が視覚に限られているためである。視覚に頼った経験則は、視覚によって裏切られる。電車に乗って移動しているという事実も、それが視覚情報に依存したものである限り、これを免れない。視覚情報は、常にだまし絵の余地を残している[図3]。

図3 だまし絵は、視覚的な経験則を意図的に混乱させることによって成立している。図版はエッシャーのSitll Life and Street(1937年)。図版出典はエッシャーの公式サイト。
車窓を見ている時の「私」の視点は、実のところ「電車」の視点である。「私」は電車に乗っているけれど、「私の意識」は窓外にある(私の経験が視覚情報で満たされている時、私はその視覚情報の中にある)。車窓は、彼我の境界であるとともに、その境界を曖昧にし「私」をその向こう側へと導く力を持っている。川端康成『雪国』の「国境の長いトンネルを抜けると雪国であった。夜の底が白くなった」という有名な書き出しが、読者を作品世界に導く上で、見事なまでの役割を果たしているのは、そうした車窓の性質をうまく利用しているからである。
4 微分的な世界理解の方法
「私」は車窓風景を「自分が移動すると、それと反対方向に景色が流れる」という経験則に引きつけて認識している。車窓を眺めている時、「私」という存在のありかを示すのは、「私」の視界に起こる変化である。この時、「私」の世界理解の手かがりは、ある瞬間の光景と、次の瞬間の光景の差異である。つまり、私たちは視覚情報を微分しながら、世界を理解している。広大な世界に生まれ、有限の視界を生きる私たちにとって、このような微分的な世界理解の方法は必然的なものであり、ほとんど意識されることのない心理的「反射」とでもいうべきものである[注2]。
注2 スピードメーターによる速度の算出方法と同じことが、心理的に発生しているといった方が手っ取り早いかもしれない。それによって、原理を知らなくても、スピードメーターの示す数値を直感的に理解できる私たち自身の能力が浮かび上がるだろう。
この微分的な世界理解の能力は、さまざまなメディアの鑑賞、読解に活用されている。たとえば、絵巻物における連続的構図、映画・テレビなどでの一人称表現、ゲームにおける一人称表現、コンピュータ画面でのスクロール操作などである。言い換えれば、これらのメディアは、私たちの微分的な世界理解の方法を巧みに応用することで、そこに展開される世界を、あたかも私たち自身の経験のように感じさせている。
具体例として、まずエイゼンシュテインの『戦艦ポチョムキン』(1925年)を挙げたい。この映画でエイゼンシュテインが行っている特徴的な短いショットの積み重ねが映像言語として成立可能なのは、それを見ている私たちが画面内に映し出される種々の光景を、自分自身の視点に置き換えているからである[図3]。

この映画で頻繁に行われるカメラアングルの切り替えは、多くの場合、全体的な構図と登場人物の視点から観た部分的構図の切り替えをともなっている。それに応じて私たちは自在に視点を切り替え、それぞれの場面を解釈しながら、ひとつなぎの物語に再構成している。複雑な視点移動に追従することのできる私たちの想像力が、エイゼンシュテインのモンタージュ理論の依って立つものである。
図3 『戦艦ポチョムキン』(1925年)第4部「オデッサの階段」の一連のシーン。コサック兵から逃れようとして民衆が階段を逃げ惑っている。その中に子供を連れた母親がいる。混乱の中、子供がいないことに気づいた母親は、階段を振りかえり、視線の先に子供が息絶える様を捉えた——。なお、すばらしいことに『戦艦ポチョムキン』の著作権フリーの動画データをInternet Archiveでダウンロード可能である。また、The Baker Street Bakery(大久保ゆう氏)で日本語字幕つきの動画を視聴可能である。
絵巻物に見られる特徴的表現である異時同図法が成立しているのも、これと同様の理由によるのではないだろうか。異時同図法の典型的な例として知られる「玉虫厨子」(飛鳥時代〔7世紀〕)の捨身飼虎図(しゃしんしこず)では、釈迦の前世である薩埵王子が衣服を脱ぎ、崖から身を投げ、虎にその身を与えるまでの時間的経過を表現するために、王子の姿が画面中に三回描かれている[図4]。この図を見ている時、私たちは画面全体の構図を見るとともに、そこに描かれた王子の姿を3回に分割して見ている。分割してこの図を見ている時、私たちは画面の中を王子とともに移動している。王子を見ている時の私たちは微分的に世界を捉え、理解している。

図4 「玉虫厨子」(飛鳥時代〔7世紀〕)に描かれた捨身飼虎図(しゃしんしこず)。薩埵王子が衣服を脱ぎ、崖から身を投げ、虎にその身を与える様子が三回に分けて描かれている。
絵巻物を繰りながら、眼前で展開される連続的な構図を自分自身の経験として受け止めること、映画スクリーンに映し出された光景を、そこに居合わせた自分自身の経験のように受け止めること、ゲームをしている最中に、画面に迫る障害物を避けようとして大きく身をよじらせること。「私」は移動していない、けれど「私」は移動している。これらはすべて、私たちの内部に起こる心理的反応――微分的な世界理解の所産である。
この方法が、無意識に行われているものでありながら、非常に精妙なものであることは『戦艦ポチョムキン』や「玉虫厨子」における鑑賞の仕方から明らかだろう。私たちは、与えられた視覚情報を、内容に応じて全体的構図と部分的構図に仕分けたり、自ら分割して「見る」ことによって全体的な構図と部分的な構図とをひとつの画面の中に両立させることができる。異時同図法のもうひとつの例として『信貴山縁起絵巻』尼公(あまぎみ)の巻の図版を掲げる[図5]。

図5 『信貴山縁起絵巻』(平安時代末期)尼公(あまぎみ)の巻の有名な場面。東大寺大仏前にたどり着いた尼公が祈り、まどろむ様子が異時同図法で描かれている。尼公の居場所が分かりにくいので頭上に緑色の円を加えてある。読者は、東大寺大仏前の様子をそこに見てとるとともに(全体的構図)、尼公の様子を分割して見ている(部分的構図)。また、尼公が絵巻の世界に従った右から左に向かって旅している点にも注目されたい。なお、国際日本文化センターの絵巻物データベースでは『信貴山縁起絵巻』を含むいくつかの絵巻物の全貌を閲覧できる。
『信貴山縁起絵巻』は、『鳥獣人物戯画』とともに、日本のマンガ文化の原点と言われているようである。それについて何かしら言うほどの知識も準備もないが、マンガの紙面を見ていると、紙面という全体的構図に対し、コマ割りという部分的構図があるのと同じように、コマ割りされた場面の中にも、やはり全体と部分の関係があるように思われる。そのように考えると、全体的構図に対する部分的構図という入れ子の関係は、再帰的なものになり得るのではないだろうか。つまり、(全体(部分(部分(部分(…)))))というように——。
ウィキペディアによれば、エイゼンシュテインは、日本人教師に漢字を習っていた時期があり、漢字が、偏傍冠脚に配置される要素によって様々に意味を変える点に興味を持って、モンタージュ理論の着想を得たという[注3]。ここに日本人が登場しているのは興味深いことだが、エイゼンシュテインの言う意味での漢字の特徴でいえば、その極めつけとも言うべきが道教の呪符である[図6]。
注3 Wikipedia セルゲイ・エイゼンシュテインのページを参照。出典が記されていないのが残念。それでも取り上げずにはいられませんでした(英語版では、伝記とおもわれるロシア語の参考文献が挙げられていますが、さすがに追いかけられません)。

図6 『靈驗符咒全書』(春明書店、上海、1924〔民国13〕年刊行)に掲載された符咒の一例。冠と偏に囲まれて14文字が併置されている。私たちはこうした異形の文字にさえも、どうにか意味づけしようとする。
日本人には、ここまでの感覚は備わっていないのではないか。図6に示した呪符は、冠と偏に囲まれて14文字が併置されているような体裁をとっている。つまり意味的な入れ子関係が、視覚的な入れ子関係として表現されているわけだが、このように一目見ただけでは分からないほど多くの意味が込められて、なおひとつの文字のように振るまっている様は、奇妙であり、不気味であり、人間のちっぽけさを感じさせるとともに、人智を越えた存在を意識させるものがある。しかし、何よりも興味深いのは、このような異形の文字を見ている時にでさえ、そこに併置された冠、偏、傍(としての14の漢字)のそれぞれに意味を見いだそうとし、それを再構成しようとする私たち自身の「見る」態度ではないだろうか[注4]。
注4 同種のものにチャールズ&レイ・イームズ夫妻の「パワーズ・オブ・テン」(1977年)を挙げることができるだろう。この映像作品は、時間の進行にあわせて10のベキ乗で縮尺を変えることにより宇宙—人間—素粒子を旅させてくれる名作だが、それを見ている時の私たちの態度もまた、私たちの「見る」方法に即して説明できそうである。
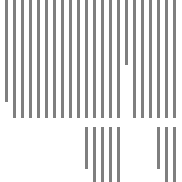
特に日本にこだわる必要もないのだけれど、日本語に特有な表記法である漢字仮名交じり文を読むときの私たちの態度にも同様の例を見いだすことができる。おそらく多くの人が経験しているに違いないと思うのだが、内容を知らない本を読む時、組版面をさっと眺めて、目に入ってくる漢字が多いか少ないかで、内容や難しさを推測することがある。こうした「読み」方ができるのは、漢字仮名交じり文が、漢字、ひらがな、カタカナという画線数の大きく異なる文字を取り混ぜて表記を行っているためである[注5]。組版面をさっと眺める「読み」と、そこに記された内容を「読む」時の対比から、日本語組版面における全体的構図と部分的構図の両立を見ることができる。
注5 これが日本語の優れた点であるといいたいわけではなく、数ある特徴のひとつとして取り上げた。デザイン制作を行う場合には、むしろ、文字の粗密が紙面構成上のノイズになってしまうことが多い。といって、これをノイズとしてのみ捉え、全面的に排除しようとするのは無理があることだし、面白みのないことである。
こうした例は他にいくらでも挙げることができるだろう。しかし、例示はここまでにしておこう。さしあたって、スクロール操作について考えるにはこれで十分である。
5 世界理解の方法としてのスクロール操作
ここまでスクロール操作にまつわる事例を想像の赴くままに取りあげてきた。今、全体を振り返って大きな流れを記せば、オブジェクト操作とスクロール操作の関係からはじまり、ディスプレイのこちら側と向こう側、現実とフィクションの境界、全体的構図と部分的構図、部分的構図が促す微分的な世界理解、そして全体的構図と部分的構図の再帰的関係に至るものだった。また、この一連の流れ全体に通底するものとして、私たちがものを見る時の精妙な能力があった。
では、スクロール操作を能動的に行う「行為」として見た場合、それはどのような意味合いを持つことになるだろうか? この問いに対する私なりの回答は、この記事のタイトルでもある「世界理解の方法としてのスクロール操作」である。
スクロール操作が描画対象を描画領域に収めることができない場合に行われるものである以上、スクロール操作を行っている時の私たちは対象物の全体像を一度に視野に収めることができない。この状況は、私たちの内部に微分的な世界理解の方法を発動させずにおかない。スクロール操作を行う時、私たちは描画対象の上を通過しながら、その過程を微分し、その差異を解釈し、必要とあらばそれをさらに細分化して再帰的処理を行い、部分的構図と全体的構図を再構成する。この時、スクロール操作は、私たちの世界理解の方法、それにともなう能力、その過程そのものと化している。
スクロール操作をこのように捉えることで、「見る」行為から一歩進んだものとして、「読む」行為を考えることができるだろう。
おわりに
ウェブページにおけるスクロール操作は、書かれた内容を読み進めるという点で、書籍のページをめくる行為にあたる。しかし、少し考えてみると、書籍が見開きという明確な視覚上の単位を持っているのに対し、スクロール環境下に置かれたウェブページは明確な視覚上の単位というのを持っていない(スクロール操作は滑らかに行われるものである)。このことが私たちの「見る」という経験、ひいては「読む」という経験に及ぼす影響は、すでに述べてきた私たちの精妙な「見る」能力を考慮すれば、決して少なくないはずである。スクロール環境下のタイポグラフィを考えることは、スクロール環境に対して私たちがとる態度や、私たちが行う理解の方法が、私たちの「読む」行為にどのような影響を及ぼすのかを考えることである。
付記
このサイトをデザインする段階で、長文の記事を掲載できるよう配慮していました。どうやらそれが、思った以上に効果てきめんらしく、長文を掲載しやすいから長文を書いているのではなく、むしろ長文を促されて長文を書いているようです(およそ1万字書いてしまいました)。これも縦組の力かもしれません。長々と駄文を失礼いたしました(けれど、これからしばらくは長文が続きそう)。
この記事では、情報の視覚化を行うプログラムの紹介と、その開発に関する感想を記します。が、どうも個人的な内容になってしまいました。しかも、挫折感に満ちております。あらかじめご了承ください。
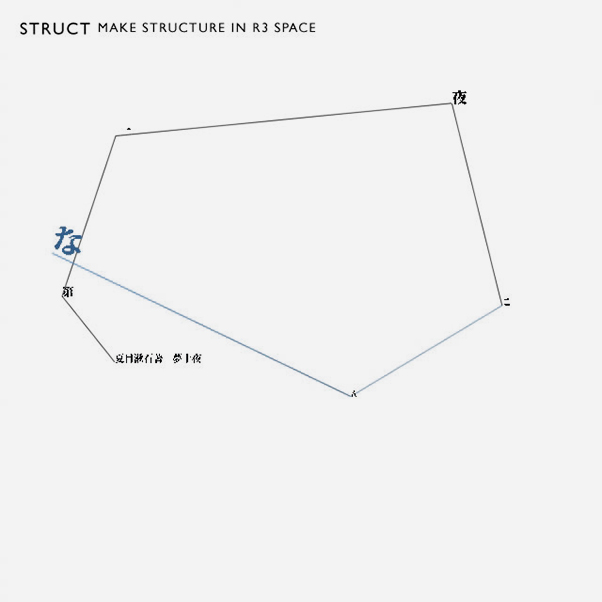
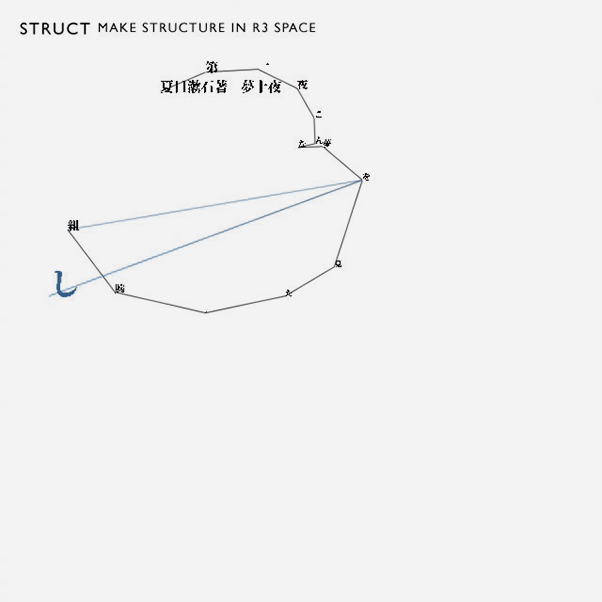
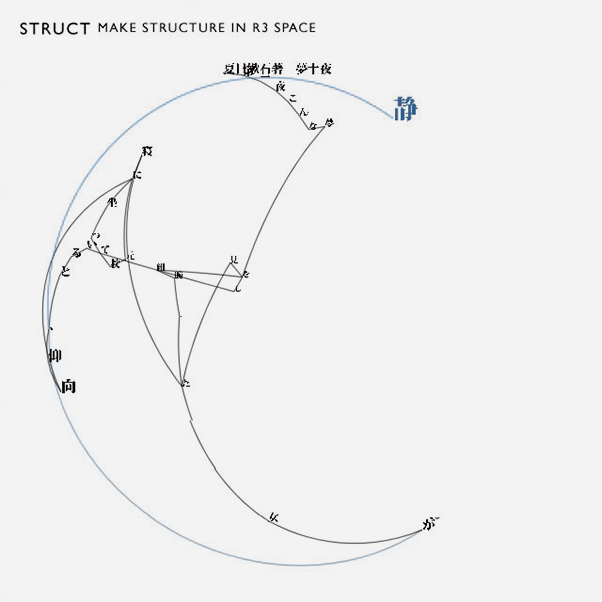
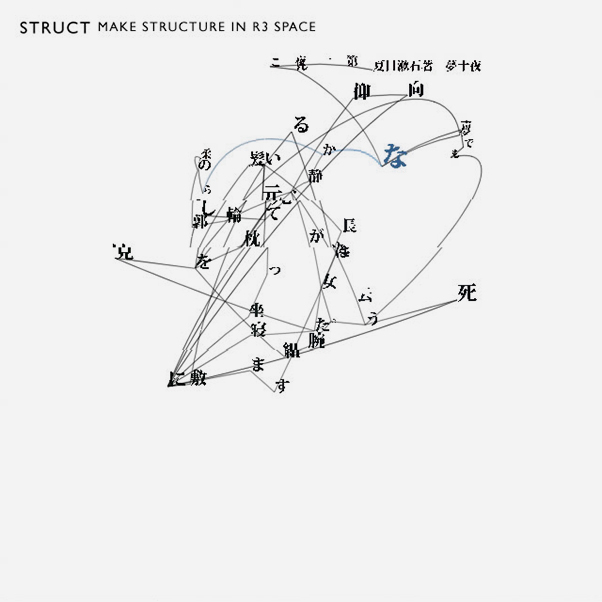
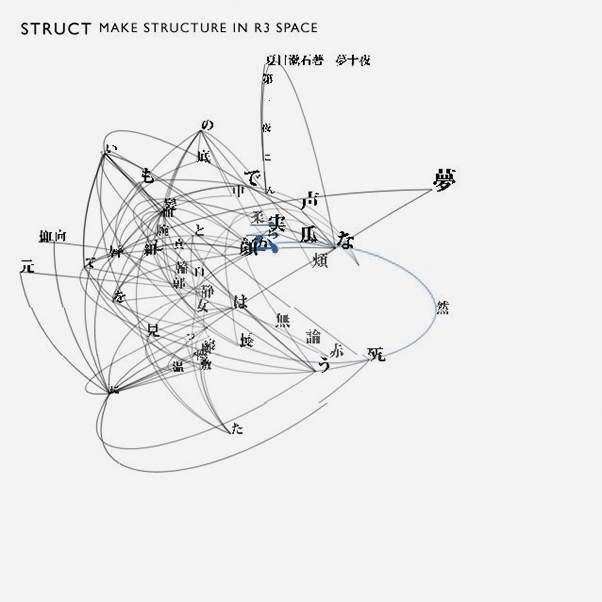
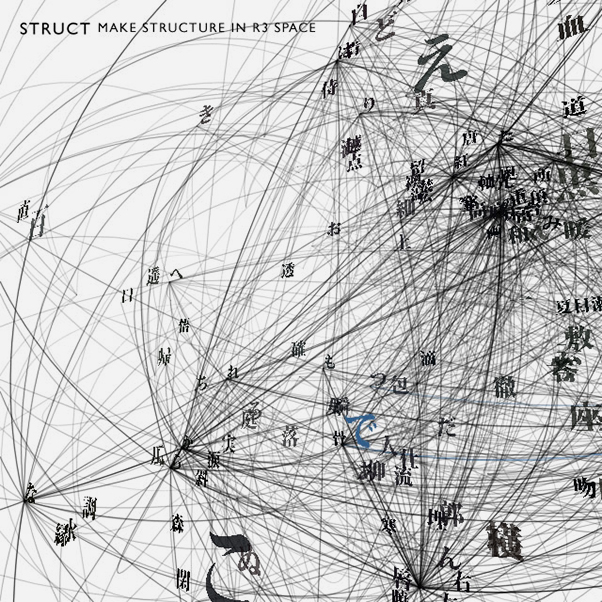
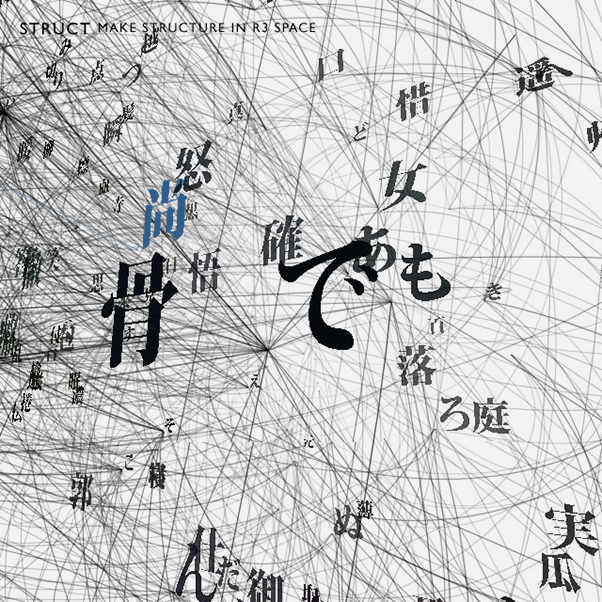
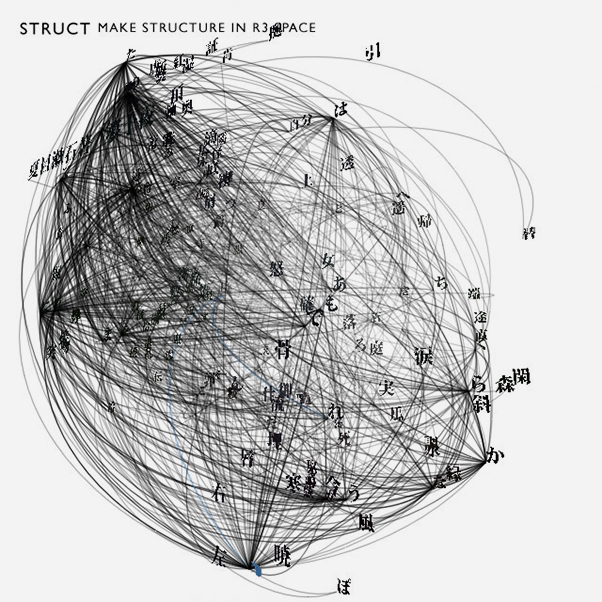
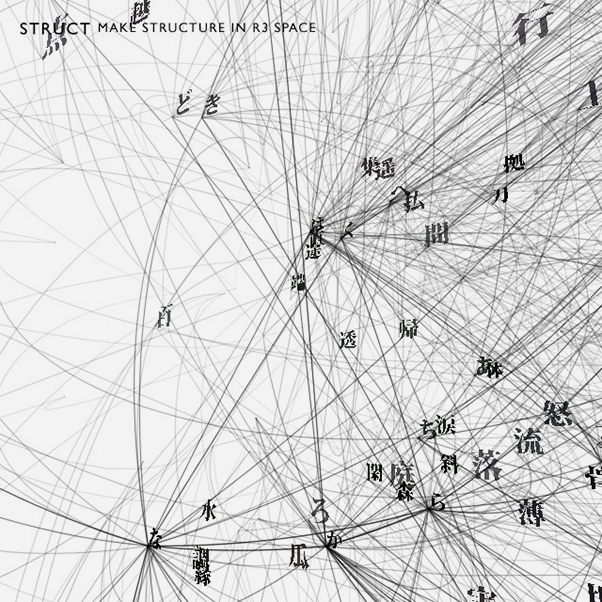
以下に示す一連の図版は、2005年7月に制作した「習作」プログラムの記録画像です。このプログラムは、日本語のテキストを入力すると、テキストに含まれる個々の文字の並び方を解析し、その結果をリアルタイムに三次元空間内に描画します。開発にはC++/OpenGLを用いました。
日本語は、漢字仮名交じり文という特殊な表記体型を持ち、漢字の字種は、数万字を超えています。それにもかかわらず、頻繁に使用される漢字は三〇〇〇字程度で、一般的な文章に出現する漢字の九九%以上をカバーできるという調査結果もあるようです[注]。
注 ぜひ、千都フォント|連載三「ゴマンとある漢字」をご覧ください。漢字の使用頻度と書体設計について、分かりやすく、興味深く書かれています。
その使用度数の分布を見てみると、ひところ頻繁に耳にした「ロングテール」曲線を描いています。であれば、単純に字種間の関係性を解析するだけで、そこにある種の特徴が垣間見えるのではないか、などということを考えたわけです。
映像を掲載できるとよいのですが、残念ながら、開発を行っていたパソコンのハードディスクが飛んでしまい、実行ファイル、ソースもろとも失ってしまいました。以下の画像は、かろうじて残ったもので、夏目漱石の「夢十夜」を入力した時の描画の過程を断続的にキャプチャしたものです。









図 2005年に開発した情報の視覚化を行う習作プログラムの一連の描画。テキストデータを与えると、テキストに含まれる個々の文字の並び方が解析され、その結果がリアルタイムに三次元空間内に描かれる。
テキスト解析・描画のロジック
ごく大まかな説明をすると、このプログラムは以下のロジックにしたがってテキスト解析・描画処理を行っています。
個々の文字は、次の二つの属性を持っており、読み込まれたテキスト内容に応じて属性の更新が行われます。個々の文字は、更新された属性に基づいた力を加えられた状態で三次元空間内に描画されます。
① その文字の登場頻度……登場頻度の高い文字は、三次元空間の外側に飛び出そうとします。
② 前後に登場した文字とその登場頻度……前後に登場した文字は線(辺)で接続され、互いに引き合います。前後に登場した回数が高いほど、両者を引きつける力は大きくなります。
さらに、すべての文字は、生得的に前後に並んだ文字との角度を六十度に維持しようとする力を与えられています。この性質を与えることにより、個々の文字は、前後の文字との関係性を維持しながら、空間いっぱいに広がろうとします。ただし、登場頻度の低い文字は、徐々に三次元空間内の中心に吸い込まれていき、ある一定以上中心に近づくと消去されます。
このロジックにしたがって、解析/描画を続けると、「は」・「が」・「へ」などの助詞に用いられるひらがなが、多数の文字と接続され、かつ中心から離れたところに位置するという結果が得られます。最終的に、この球体はより露骨に文字の登場頻度を反映したかたちに変化します。
とまれ、ご覧の通り、その描画内容は、かたちとしてはおもしろいものかもしれないけれど、非常に分かりにくいものです。さらに工夫を重ねれば、満足のいく結果が得られる可能性はありますが、私の開発能力からいって、そのためには膨大な開発/学習コストが必要となるのが目に見えており、ここで手を引きました。
魅惑の情報の視覚化
すでにお気づきの方もあるかと思いますが、このソフトウェアにはお手本があります。冒頭で、「習作」とわざわざ括弧書きしたのはそのためです。
それは、Processingの開発・提供者として著名なベン・フライ(Ben Fry)がMITメディアラボの修士時代に開発をはじめたヴァレンス(Valence)というソフトウェアです。彼自身が『情報デザイン—分かりやすさの設計』(情報デザインアソシエイツ〔編〕、グラフィック社、2002年2月25日)で述べている説明によれば、このソフトウェアは、膨大なデータの構造と要素間の関係を「有機的な情報視覚化の特徴を用いて」効果的に表現しようとしたものです。『情報デザイン』に掲載されたヴァレンスは、シェイクスピアの作品に登場する単語を逐次的に処理しながら、単語間の関係性を視覚化するというものでした。
そもそも、この手のインフォメーショングラフィックスが好きな私にとって、ベン・フライが提示した「有機的な情報デザイン」(Organic Information Design)は、かなり魅力的なものであり〈やってみたい、見てみたい〉という気持ちを引きおこすのに充分でした。先ほど掲げた図版も、こうして眺めるだけであれば、決して嫌いではありません。
情報の視覚化は、世界理解の方法としてはきわめて有効なものですが、すでに起こっている現象をかたちを変えて再現したものである、という限界を超えることはできないように思います。視覚化自体が目的ならば何ら問題はありませんが、それが有益なものとなるためには、視覚化の過程とその結果によってもたらされる一連の情報が、さらなる疑問、好奇心、着眼、行動を導かなければなりません(当たり前すぎることかもしれません)。自分にとって、この習作の最大の問題点は、この段階で得られた結果が、次の一手を導くものではない、という点にありました。
はじめてHTMLをマークアップしたのは、大学生になったばかりの1995年である。それから14年あまりになるが、何だかんだでHTMLをマークアップし続けている。2000年になってからは、仕事でHTMLを書くようになった。この頃からCSS・JavaScriptを本格的に扱うようになり、HTMLマークアップの作業内容が、加速度的に複雑化していった。それだけならまだいいが、ブラウザ対応の複雑化も同時に進行した。そのために仕事量がいたずらに増加していると感じ、一時期はHTMLコーディングが本当に嫌いだった。けれど、その後もHTMLを触っているところを見ると、心底嫌いにはならなかったらしい。
それは、自分の原体験が大きいのではないかと思う。大学の情報処理の授業で、テキストエディタ(emacs)の使用方法を教わった後、HTMLの書き方を教わった(ワープロの授業はなかった。かわりにTeXの使用方法を教わった。当時はWindows 95はまだ登場しておらず、学内のコンピュータ環境はUNIXで統一されていた)。HTMLの講義は一コマで終わる簡単なものだった。この時教わったのはHTML 1.0で、タグの数は全部あわせても一〇個程度しかなかった。講義を簡単に終わらせたのではなく、HTMLが簡単だったのである。
さて、授業がはじまり、講師に言われた通りHTMLマークアップした文書をネットワークサーバに保存し、URLとかいう、httpだのwwwだの、何だかよく分からない記号が含まれた文字列を、やはり講師に言われるがままに立ち上げておいたウェブラウザ(Mosaic)のアドレス欄に打ち込んだ。すると、先ほどマークアップしたテキストが、ブラウザウインドウ内にレイアウトされて表示された。講師曰く、「これで世界のどこからでも閲覧できる状態になっている。HTMLを書くことは、世界に向けて情報発信することである」。はたから見れば、人を煙に巻いているとしか思えない物言いだが、その時の自分は素直に納得し、結果、奇妙に興奮した。この時を境に、HTMLをマークアップすることが、そのまま体裁を整える作業であり、かつ世界に向けての情報発信であるという認識が、自分の中に居座ったようである。この経験がなかったら、HTMLを書き続けることはなかっただろう。
その後、情報教室に備え付けられたポストスクリプト対応レーザープリンタから、本で見かけるのと同じ文字(リュウミン)でウェブページを出力できることを知り、HTML好きがさらにエスカレートした。以降、大学時代を通して、普段のレポートから卒論まで、何でもHTMLで書いた。
やがて、情報処理教室のワークステーションにインストールされていたUNIX版のフォトショップを知った。画像にフィルター処理をかけまくって、それだけで何かしらの作品を作り上げたような、まるで酔いどれ気分。性懲りもなく、お手製の画像を添えては、とても人に見せられないような恥ずかしいウェブページをつくっては公開し、つくっては公開することを繰り返した。
美しい文書と言えば、同じくテキストをマークアップして表示を整えるTeXの表現能力は、今も昔も定評がある。当時の大学のカリキュラムからいっても、TeXの教授には力を入れていたようで、大学としてはTeXによるレポート作成を念頭に置いていたように思われる。たしかに、学生時代の初めのころはTeXでレポートを書いており、特に不満も感じていなかった。それでも、表現力のずっと劣っているHTMLを好きになり、やがてHTMLでレポートを書くまでになったのは、それが情報発信そのものであるという意識があったからではないか。
ここで「デザインとは情報を開示する技術である」(鈴木一誌『ページと力――手わざ、そしてデジタルデザイン』青土社、2002年11月1日)という言葉がふと頭に浮かぶ。そして、なにか割り切れないものを感じる。
それでは、1995年当時の自分が、HTMLマークアップと情報開示が一体化していることを知った時のあの興奮は何だったのだろう。HTMLマークアップする行為は、デザインする行為とどう違うのだろうか? こうしてグレーゾーンに進みたがるのは悪いクセなのかもしれないが、HTMLマークアップすることが情報の開示を意味するのなら、HTMLマークアップすることが、すなわちデザインすることである、と言えないだろうか?
かつて、ごく短納期でブックデザインの仕事を依頼され、JavaScriptとInDesignの組み合わせで自動組版を行ったことがある。この時作成したスクリプトは、データベースに登録された情報を抽出しながら、その情報をもとにして、テキストと画像を自動で割り付けていくというものだった。当時、ウェブだけでなく、印刷物のデザインも行うようになっていたのだが、自動組版を行ったのはこの時が初めてだった。初めてといっても、内容としては動的に生成されるウェブページのレイアウトをプログラムするのとほとんど同じである。
ウェブと違っていたのは、スクリプトの実行完了とともにページレイアウト終了とはせず、その後、手動で画像やテキストの位置を微調整することを前提にした、言わば「半」自動組版だった点である。このような方法をとったのは、条件分岐の数を極力減らすことによって、スクリプト作成にかける時間を短縮するためだった。言い換えれば、あらかじめすべての条件を想定したスクリプトを書くよりも、スクリプトによって生成されたページをひとつひとつ確認しながら、その場その場の判断で微調整を加えていった方が、完成までの所要時間がずっと少ないと考えたためである。
スクリプトが生成したページをひとつひとつ確認し、目と手を使って調整を加えるという、いかにもデザイン然とした作業を経て仕事を完成させるこの方式は、実際に納期が守れたことによって、ある程度成功した。それはそれでよかったのだが、何か説明のつかない不思議さが残った。
一般的に、HTMLマークアップは文書をタグ付けによって構造化する作業であり、視覚的操作をともなわないものとして理解されている。この考え方はCSSが普及して以来、一層浸透しているようである。けれど、実際には、HTML単体でもブラウザ表示が可能で、単体で読み込まれたHTMLは、マークアップ内容に応じた視覚像をウェブブラウザによって与えられる。したがって、HTMLマークアップ作業を終えた時点で、事実上のデザイン完了とすることもできる。自分のHTMLマークアップの原体験がまさにそれだった。
それと対照的に、「半」自動組版のために用意したスクリプトは、スクリプトの実行後に手作業という要素を意図的に介在させたものだった。これが、自分自身に刷り込まれていた情報開示の認識を揺り動かす事態を招いたようである。しかも、それを自分自身でも認識できなかったために、説明しがたい「不思議」さが残ったと思われる。
ウェブページはさておき、あらゆるデザイン制作物は、普通、所定の工程を経て複製された工業製品としての一面を持っている。したがって、デザイン制作物は、複製のための専門技術、工程を経た結果であり、その時々の複製技術を体現した記録資料、時代のドキュメントとして存在している。デザインが「情報を開示する技術」であるとすれば、デザイナーの職能=技術とは、情報開示の方法を定めることである。ここでいう「方法」とは、グラフィックデザインに関して言えば、情報に視覚像を与える技術と言えるだろう。ただし、それはあくまで「方法」の範囲を超えるものではない。情報に実体を与えるのは、デザイナーではなく、複製技術である。
一方、HTMLマークアップは、情報開示の方法を定める(ブラウザによってレンダリングされる視覚像を定める)だけでなく、情報に実体を与える(情報ネットワークを通じた内容閲覧を可能にする)ことをも兼ねている。もし、HTMLマークアップを、ごく素朴な意味で「デザインである」と言い得るのなら、それは、従来型のデザイン=複製技術時代のデザインとは異なる、ネットワーク技術時代のデザインを体現しているのではないだろうか。
これまで、印刷工場の見学を何度か行ったことがあるが、その都度、そこで行われている手わざに目を見張り、それがやがて失われる運命にあることを知って、その技術的な遺産、手わざを惜しむ気持ちで一杯になるのが常だった。とりわけ、活版印刷技術がそうである。そのためか、DTPの浸透により、デザイナーのカバーしなければならない領域が拡大してしまうことを嘆く声や、印刷用書体・日本語組版の品質低下を嘆く声など——要するに情報処理技術の進展がデザインにもたらすマイナス面ばかりが目についていた。一方で、デザイナーの個人的な趣味をおしつけるような、つまり、それが運ぶ内容と外観が全く一致していないようなデザイン制作物が数多く目にとまるようになり、そんなこんなで感極まってしまったのかどうか定かでないが、このごろは、デザインの未来は、趣味の世界の延長線上にしかないのではないか、とさえ思う時があった。
HTMLマークアップは、ウェブブラウザに依存し、ネットワークに依存している。そのため厳密な視覚像を定義できない不完全さがある。しかし、まさにその点に、新しさと、素朴さと、親しみとを感じる。これもまた、ちょっとした日記を書くつもりで、こんなに長々と文章を書いてしまったために感極まってしまった結果に過ぎないのかもしれない。それでも今は、HTMLマークアップを、あるいはあの時感じた「奇妙な」興奮を、デザインの未来につながっているものとして信じてみたい気がする。
前エントリーで簡単に述べたように、このウェブサイトの内容は、縦組のウェブページとして提供されています。コンテンツ(投稿記事)の実体は、WordPressが出力したHTMLそのものです。縦組表示は、このHTMLを読み取り、その内容を縦組に改めて表示するSWFファイル(Flash)によって行われています。
このFlashプログラムは、HTMLを読み取り(パースして)、その内容をレンダリングして表示するという点で、ウェブブラウザに近い機能を持っています。また、レンダリングする際に、ページ内の視覚的要素を、所定のグリッド、レイアウトルールに従って配置する点では、DTPで行われるような自動組版に近い機能を持っています。このような機能を備えたFlashプログラムを開発するにあたり、明確、かつ簡潔なグリッドとレイアウトルールを定めておくことが不可欠でした。
以下、一種のケーススタディとして、このサイトで定めた基本フォーマットの内容を、若干の感想を交じえながら説明します。説明の都合もありますが、開発手順にほぼ準拠した「一 メッシュの設定」「二 グリッドの設定」「三 レイアウトルールの設定」「四 本文以外の要素を含めた組仕様の設定」の順序で述べます。
1 メッシュの設定
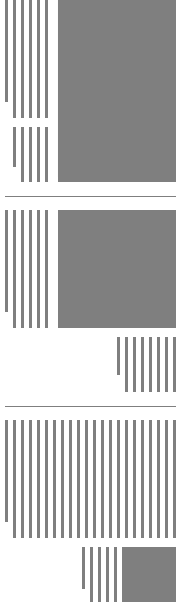
基本文字サイズとして、文字サイズ一四ピクセル、行送り二八ピクセルを基準としました。これをもとに作成したメッシュが[図1]です。メッシュの字詰数は四三文字(六〇二ピクセル)を設定しています。なお、例文は、寺田寅彦「丸善と三越」(大正九年六月。青空文庫に電子テキストあり)からとったものです。

図1 基本文字サイズと行送りに基づいて作成したメッシュ。行間を文字サイズと同一に設定しているので、正方形のメッシュになる。
行送りを文字サイズの二倍(行間全角アキ)にしたのは、主として読みやすさへの配慮によるものですが、メッシュの縦横比を正方形とする意味合いもあります。これによって、図1で作成したメッシュをそのまま横組にも適用することができるからです[図2]。

図2 図1のメッシュはそのまま横組にも適用可能。
これでメッシュの作成は終了です。次に作成したメッシュをもとにしてグリッドの設定を行います。
念のため断っておくと、メッシュを作成してからグリッドを設定する方法は、あまり一般的なやり方ではないと思います(個人的には、メディア、内容に関わらず、いつもこんな事をやっていますが)。ただ、今回のケースでは、ある程度厳密な手順をとった方が、Flash側で行うコンテンツ表示プログラムの開発に好都合です。
2 グリッドの設定
先ほど作成した四十三字詰のメッシュから、一段組・二段組・三段組・五段組・九段組の五パターンのグリッドを導くことができます[図3]。このグリッドを用いてレイアウトを行うことにします。

図3 メッシュから導出したグリッド。
グリッドのパータンをある程度の数用意できれば、それらのパターンを必要に応じて使い分けるグリッド・システムを構築しやすくなります。
ただし、パターンが多ければ良いわけではありません。数学的に多数のバリエーションを用意できるグリッドというのも確かに魅力的ですが、レイアウトは数学ではありません。もっとも重要なことは、設定したグリッドが、こちらの意図に寄り添っているかどうかです。
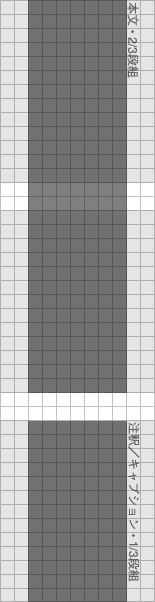
今回のケースでは、〈本文の進行に注釈が付随する組版〉を実現したいと考えました。そこで、この意図を実現するための方法として、〈本文〉とそれに付随する〈注釈〉の主従関係が視覚的に了解されるようなグリッドを設定することにし、三段組を基本として、三分の二を本文に、三分の一を注釈・キャプションにあてることにしました[図4]。

図4 グリッドによる本文と注釈の主従関係の視覚的な表現。
グリッドを設定したら、次はレイアウトルールを定めます。ここではグリッドとレイアウトルールを分けて述べますが、実際には、両者は相補的な関係にあります。レイアウトルールはグリッドに従って設定されるものですし、グリッドもまた、レイアウトルールに従って設定されるものです。レイアウトルールとグリッドを組織化し、機能させるのが、デザイン上の意図になります。今回のケースに即して言えば〈本文の進行に注釈が付随する組版〉という意図のもと、グリッドとレイアウトルールを設定したということです。
3 レイアウトルールの設定
グリッドの設定内容が、本文組版に即したものである以上、ここで述べるレイアウトルールも本文組版を中心に据えたものとなります。
ここでいうレイアウトルールとは、見出し、本文、図版、キャプション、注釈などの本文組版を構成する視覚的要素のレイアウト方法を定めた指針です。
このレイアウトルールが企図しているのは、単に設定したグリッドに合致するように、文字や図表、ホワイトスペースを配置していくことではありません。そうではなく、文章内容と設定したグリッドの視覚的特性を結びつけながら、グリッドに意味付けを行い、読者の文章理解を補助することです。
3・1 本文組版を構成する要素
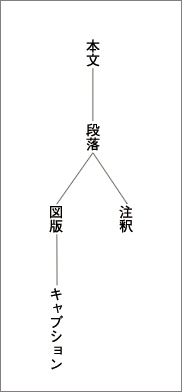
そこで、本文組版を構成する要素の階層関係を、はじめに定めておく必要があります[図5]。

図5 文書の階層構造の模式図。本文と注釈の階層関係に似た関係が、図版とキャプションの間にも成り立つ。なお、「見出し」は「段落」に包含している。
3・2 本文と注釈のレイアウトルール
さて、〈本文の進行に注釈が付随する組版〉においては、文章の末尾や章末に注釈を置くのではなく、縦組で言うところの「頭注」「脚注」のような体裁をとることになります。この組版方法は、注釈をFootnoteとしてページの末尾に置くことに代表されるように、横組の書籍ではあまり一般的なものではないのかもしれませんが、縦組の書籍では古くから行われている伝統的なやり方です。
「頭注」にせよ「脚注」にせよ、レイアウトルールの一貫として、注釈の配置位置をどのように決定するのかを定める必要があります。
脚注の配置位置は、大きく言って脚注が発生した行の真下か、脚注が発生した行を含む段落の先頭/末尾のいずれかになりますが、今回のケースでは、「注釈が発生した行を含む段落の先頭行」としました[図6]。技術的な問題ですが、このルールを採ることにより、Flash側で注釈位置を設定する際に、段落の開始位置と注釈の開始位置を揃えるだけで済みます。段落末尾と注釈の末尾を揃える場合、前者に比べると数段階手間のかかる計算をしなければなりません。

図6 本文と注釈の関係。
3・3 図版とキャプションのレイアウトルール
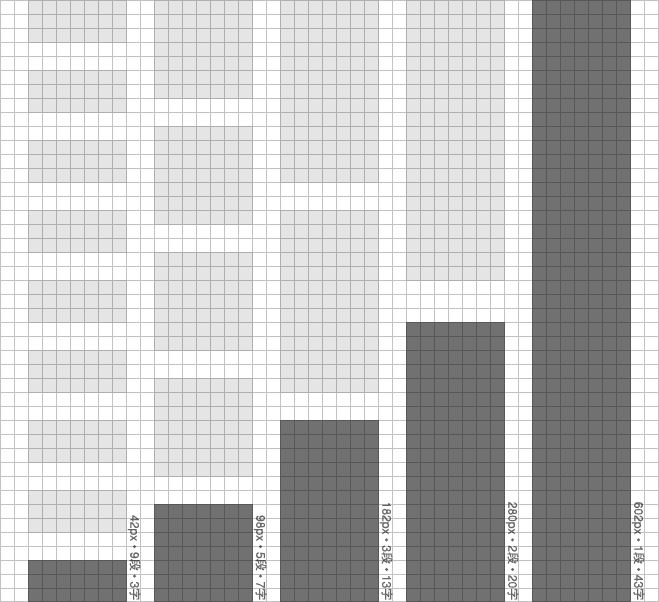
次に図版とキャプションの位置関係についてですが、キャプションの位置を注釈と同じく脚注位置に定めることにより、同様の考え方のもとに、図版とキャプションの位置関係を決定することにしました。ただし、図版に関しては、図版の寸法を単一にしてしまうと、図版相互の関係性を示すことが難しくなり、視覚的な理解が阻害されます。それでは図版を掲載する意味が半減してしまいますから、図版の大きさにある程度のバリエーションをもたせることにしました。
図版の大きさのバリエーションが多すぎると、Flash側での処理が複雑化してしまうため、図版の大きさを(高さの上で)大・中・小の三つに限定にすることにしました。
種別 大きさ 実寸法
図 (大) 版面一杯の高さ 六〇二ピクセル
図 (中) 本文と同じ高さ 三九二ピクセル
図 (小) 脚注と同じ高さ 一八二ピクセル
その上で、キャプション位置の決定方法を「常に図版直後の脚注部分に置く」と定めることにより、図版とキャプションの位置関係を簡潔に導くことができます[図7]。

図7 図版とキャプションの関係。上から図(大)・図(中)・図(小)の三つのパターンを示したもの。
以上のレイアウトルールに従うことによって、〈本文の進行に注釈が付随する組版〉を実現することが可能です。Flash側でのコンテンツ表示プログラムも、ここに記した内容で処理を行を行っています。ここに記していない重要なルールとして、注釈やキャプションが次の段落にかかった場合の処理方法がありますが、内容としては注釈/キャプションの開始位置を後ろにずらすだけであり、付随的なものに過ぎません。
このような単純なルールで済ませることができるのは、本文の進行を主体とするという基本的なルールによるものです。しかし、ここで特記しておく必要を感じるのは、この基本的ルールが、ページをスクロール操作することによって本文を読み進んで行くというウェブページのあり方と極めて親和性が高い点です。
テキストは、行の進行方向に従って進行します。横組の場合は上から下、縦組の場合は右から左に向かって進行します。今回のケースでは、縦組+横スクロール(Flash版)/横組+縦スクロール(HTML版)としていますが、行の進行方向とスクロール方向を合致させることにより、印刷物のように、①ページの切れ目を考慮する必要がなくなります。②見開きを考慮する必要もありません。また、③上下左右を切り取られた見開き(あるいはページ)という視覚的世界の中で発生する天地左右の意味を考慮する必要もありません。レイアウトルールに従ってメイキャップされた表示内容も、本文を冒頭から読み進めながら、逐次的に処理を行った結果に過ぎません。
4 本文以外の要素を含めた組仕様の設定
最後の仕上げとして、見出し、注釈、キャプションなどの組仕様を定めました。あまり細かく組仕様を定めて、いたずらに処理を複雑化したくなかったので、必要最低限の設定に留めています[注1]。
注1 とはいえ、この組仕様には、表組、リストなど、文章表現上(かなり)重要なものが抜けています。必要が生じた時に改めて設定するつもりです。
要素 文字サイズ/行送り タグ
見出し
見出し
見出し
見出し
本文 一四/二八 p
注釈 一三/二一 p.note_aside
キャプション 一三/二一 p.caption_aside
見出しは、文字サイズの他に行ドリの仕方を変えています。また、注釈・キャプションの文字サイズが13ピクセルになっていますが、これによって字詰数は14文字となります(14ピクセルの場合は13文字)。
ここで定めた組仕様は、図5で示した階層構造を反映しながらHTML文書として表現されます[注2]。表中の「タグ」の欄は、HTMLタグとCSSのクラス属性です。Flashプログラムは、このタグを読み取って、表示処理を行っています。表示処理に関連する図版のタグも列挙しておきます。
注2 HTML5は、新規追加されたタグを用いて文書構造をより直截的にマークアップすることが可能です。が、未だブラウザ対応の問題が残っています。このサイトではHTML5が想定しているであろう文書構造に倣ってHTML/CSSのマークアップ作業を行っています。
要素 タグ
図 (大) div.figure_whole
図 (中) div.figure_inside
図 (小) div.figure_aside
図版のタグは2層構造になっており、divタグの中にimgタグとp.caption_asideタグが入ります。
おわりに
以上で説明は終わりです。内容としては、そこまで複雑なものではなく、単純な定義、ルールの積み重ねという色合いが強いかと思います。したがって、Flashの内部動作も、そこまで複雑なものではありません(もし、複雑な処理を要するものであったら、私の力量では、実装しきれなかったでしょう)。むしろ、グリッドとそれに対応するレイアウトルールを、いかに簡潔なものとしてまとめるかが、焦点であったと言えます。その意味でもっとも重要な基軸となったのが〈本文の進行に注釈が付随する組版〉という方針です。
このレイアウト方法は、縦組の書籍で伝統的に行われている手法です。具体例として私がパッと思いつくのは、岩波書店の『日本古典文学大系』や、杉浦康平のデザインした『四人のデザイナーとの対話』(多木浩二、新建築社、1975年3月5日)などですが、何も最近に限ったことではなく、明治・大正期の書物や、江戸期の往来物(頭書きの附されたもの)にも同じ例を見ることができます。
もう少し踏み込んで考えてみると、このような縦書きの書籍の手法を適用することが可能だったのは、このサイトが縦組+横スクロールの体裁を採用しているからだと気付きます。
縦組+横スクロールは、行の進行方向とスクロールの進行方向が一致している状態をもたらします。縦組の書籍を眺めていると気付くことですが、行の進行方向と左右に配された見開きページの進行方向が一致しています。
言い換えれば、縦組のウェブページで、縦組の書籍と同じ考え方・体裁をとることができたのは、ブラウザウインドウ内のスクロール方向と、書籍の見開きページの進行方向が一致しているため、ということです。
ここまできて、かえって縦組の書籍とスクロールの親和性に思いをいたさざるを得ません。その一方で、縦組の書籍で伝統的に行われてきた〈本文の進行に注釈が付随する組版〉の源流を、経本折りの書籍や、平安期の絵巻物にまで求めることができるのではないかと想像が広がるのを感じます。また、このような書籍とウェブページの連続性が、横組の書籍(冊子本)には見あたらないのではないか、という直観めいたものも芽生えてきます――この問題については、改めて考えてみたいところです。
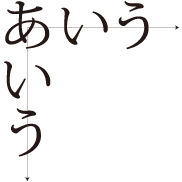
このウェブサイトを開設する際に定めたテーマのひとつに、自分自身が楽しめるやり方で情報公開を図ることがありました。しかもそれは、タイポグラフィに関わるものであることが望ましい。そこで、タイトルに掲げたごとく、本日付で縦組のブログを始めます。何より縦横二つの組方向を持っている日本語の特徴について考える機会が得られると期待しています[図1]。たとえば、書籍の見開きは、対向するページが左右に並んでいます。上下に開いて読む体裁をとったものもありますが、おそらく全世界共通で、左右に並んでいるのが通常の姿です。これは、人間の手が左右にあるからだと思いますが、組方向は、縦横の二つがあります。書籍の見開きと組方向の関係は、組方向の違いによってどのように変わってくるのでしょうか? これは、書籍編集者やグラフィックデザイナーが向き合ってきた問題だと思います。

図1 ラテン・アルファベット書体は、ベースラインを主軸として、ミーンライン、アセンダーライン、ディセンダーラインなどの書体設計上の並び線を持っているが、漢字/ひらがな/カタカナからなる和文書体は、これに直接相当する並び線を持っていない。そのかわり、文字の「重心」が直線に並ぶように設計されている。だからこそ日本の活字書体は縦組/横組の双方で一列に並んで見える。
一方、ウェブデザインの現場では、縦組/横組の問題が取り沙汰されることはほとんどありませんでした。そもそも、ウェブページは、ウェブブラウザの技術的制約のために横組しかできません。また、仮に縦組ができたにせよ、ウェブページは、書籍と違って見開きがありませんし、ページをめくる代わりに、クリック操作やスクロール操作を行って閲覧するのが普通です。ウェブデザイナーが取り扱う「ページ」は、書籍とはまったく条件が異なるものです。
しかし、今やウェブページでも縦組を行える技術的環境が整いつつあります。ウェブページで縦組を行う場合、どういった問題が生じるのかを、これまで以上に、具体的に考える時期が到来したということです(嬉しいのは、横組の場合と比較可能な点です)。実際問題として、そこにはどのような問題があるのでしょうか? まず思いつくのは組方向とスクロール方向の関係です。かつてT-Timeが登場した時にも、同種の問題が議論されたことと思いますが、スクロール環境下で記事をおこし、その記事をそのまま公開するという行為は、こと縦組に関しては、これまで一般的でありませんでした。縦組のブログ記事を書き続けることによって、また見えてくるものがあるかもしれません。それは、なかなか楽しい経験になるのではないか。そんなことを考えているうちに、技術的なハードルを乗り越えるだけのやる気が涌き上がってきました。
以下、公開までの経緯、感想をまとめた簡単な報告です。
今からおよそ一年前の2008年10月、Adobe Flash Player 10正式版が公開され、ブラウザ上で日本語テキストを縦書き表示することが可能になりました[注1]。大いに興味をそそられましたが、当時は忙しい時期で、内容を詳しく見る時間もないまま、時折アドビのサイトや個人サイトを訪ねる程度に留まっていました。
注1 ベータ版の公開は同年5月。バージョン
その後時間ができて個人サイトの再開を決めた時、真っ先に頭に浮かんだのが、Flash Player 10と同時期に公開されたFlash Text Engine(FTE)パッケージと、そのAPIを使用したText Layout Framework(TLF)です[注2]。これを使用すれば、縦組のブログをつくることができます。
注2 TLFの能力を知るにはデモアプリケーションに触れるのが手っ取り早いと思います。TLF開発チームの公式ブログあり。また、日本語による公式情報としてakihiro kamijo氏のブログがある。
自分のためだけにデザイン制作を行うのは、ひさしぶりのことでした。早く完成した姿を見てみたいという気持ちに駆られながら、楽しみながら制作を進めることができました。
制作にあたっては、まず縦組時のラフデザインを作成するところから入って、横書き/縦書き双方に適用可能なグリッドとレイアウトスキームを策定しました。その上で、HTMLの階層構造とCSSのクラス指定によってこれを言語化[注3]。また、HTML/CSSの制作と併行して、ブログ用のCMSにWordPressを導入。HTML/CSSの制作自体は、通常のブログ、ウェブサイト制作と同様です。HTML版のウェブページが提供可能になったところで、ひっそりとパイロット版を公開しました。
注3 HTML5は、新規追加されたタグを用いて文書構造をより直截的にマークアップすることが可能ですが、ブラウザ対応の問題が残っています。このサイトではHTML5が想定しているであろう文書構造に倣うかたちでHTML/CSSを設定しました。
HTML版のページ制作が一段落ついた後、HTMLの構造を読み取って、その内容をレンダリングするアプリケーション(Flash)の開発に着手しました[注4]。開発内容は、大きく言って、縦組への変換と所定のレイアウトスキームに準拠したコンテンツ表示機能、そしてWordPressが出力したHTMLコンテンツと対になるシーンを動的に生成する機能の二つに分かれます。
注4 したがって、このサイトで提供するページはHTML版とFlash版の二つのバージョンがあります。
開発環境はFlash Builder 4ベータ版を使用。ページ遷移と非同期処理部分ではProgression 3フレームワークのお世話になりました。このような高機能なフレームワークが無償で提供されているのは、大変ありがたいことでした。開発過程での最大の難関は、シーン間の遷移と移動先シーンの動的な生成でしたが、インターネットで公開されている種々の情報の恩恵に預かりつつ[注5]、ブラウザのタイトル表示、戻る・進む機能も含めて、かなり短期間で実装にこぎつけることができました。
注5 シーンの動的生成はmuraken氏のこの記事、及びyoshizu氏のこの記事が大いに参考になりました。インターネットを介して、こうした情報を容易に取得できるのは、やはりありがたいことです。
さて、公開に踏み切ったはいいものの、このアプリケーションは未だ開発途上の段階にあり、必要最低限の機能しか備えていません。多数の不具合が残っていることが予想されますし、いちいち列挙していてはきりがないほど、細かな部分の作り込みが不足しています。縦書き表示部分については、全面的にFTE/TLFに依存していますが、FTE/TLFそのものが未だベータ版であり、フォント側の問題もありますが、記号・約物類の表示などにいくつかの不具合が残っています。また、コメント、トラックバック、検索機能など、通常ウェブログが有している機能の一部も実装していません。
今後も少しずつ開発を進めるつもりです。ある程度の段階まできたらWordPressのテーマとして提供することも考えられるだろうか、などと想像しています。独力でできるものか見当もつきませんが、いずれはAIRアプリケーションを別に開発し、記事の執筆・レイアウトまでをカバーしたいものです。
それはともかく、サイト制作の途上で、スクロール方向と組方向、見開きと組方向、レイアウトルールなどについて、いろいろと考えることができたのは収穫でした。そのうちいくつかは、あらためて記事にまとめたいと考えています。ページ表示部分の整備がかなり進んだので、これまでに研究してきた資料の公開もスムーズに行うことができそうです。
とりとめのない内容になってしまいましたが、以上、とにもかくにもの報告です。
追記
2009年11月11日付でProgression 4パブリック・ベータ版に移行しました[注6]。といっても、現状ではとにかくビルドが通るようにしただけです。これは、できるだけ早いうちに移行しておいた方が後々の開発に何かと都合が良いだろうと考えたためです。ただし、ビルドが通る程度の改変でも実行速度の向上とファイル容量の軽量化が果たせたので、それだけでも移行の価値はありました。開発環境等は変わっていません。
注6 Progression 4への移行にあたっては、dkgkAs氏のこの記事とそこで配布されているFlashDevelop用テンプレートが参考になりました。またその他の有志の方々の情報も参考になりました。ありがとうございました。
さらに追記
2011年7月15日付でアプリケーションと開発環境を更新しました。使用した開発環境は次の通りです。
・Adobe Flash Builder 4.5 Premium edition
・Adobe Flex SDK 4.5.1
・Text Layout Framework 2.0
・Flash Player 10.2
この更新にあわせて、ページの外観も変更しています。また、内部動作にもかなり手を加え、プログラムの可搬性を向上しています。
記事分類一覧
最新記事一覧
2013年12月15日
2013年4月5日
2012年10月18日
2012年6月22日
2012年5月15日
2012年4月13日
2012年4月3日
2012年2月21日
2012年1月26日
2011年7月18日
2011年7月15日
2009年11月7日
2009年11月5日
2009年10月26日
2009年10月25日
2009年10月22日
2009年10月21日
2009年9月25日