2014年1月11日
年齢を重ねれば重ねるほど、時間が経つのが早くなっていきます。それに抵抗しようというわけではないけれど、システムのアップデート、表示アプリケーションの更新をかねて久しぶりに投稿します。
使用した開発環境は次の通りです。
・Adobe Flash Builder 4.5 Premium edition
・Adobe Flex SDK 4.5.1
・Text Layout Framework 2.0
・Flash Player 10.2
前回の更新(二〇〇九年一一月七日)以降、AppleによるiOSからのFlash排除、次期MacOSX Lionによる縦書きの正式サポートなど、Flash・縦書きに関連する諸々のニュースがありました。
とくにiOSに関するニュースは、かなりショッキングでしたが、やや沈静化しつつあるのでしょうか?
今後Flashがどのような方向に進むのかはっきりしたことは分かりませんが、現実問題としてFlashの市場価値が下がったのは確かだと思います。別にAdobeの肩もAppleの肩も持ちたくありません。ソフトウェア会社の都合で、制作環境がこれほど簡単に左右されてしまうことが、そもそもの問題です。やりたいことを、やりたいように進め、それによって生計を立てるのが良いに決まっています。こんなこと、別に今にはじまったことでもありません。が、その点、技術の進展に反し、確実に退歩しているようです。はっきりと〈人間〉対〈技術〉という二項対立の視点を打ち立てることが必要ではないか。文句ばかり言うのはつまりません。
縦書き・横書きを含め、広くビジュアルデザイン全般に関する(思考)実験の環境を提供してくれる点では、Flashは今でも最高の開発環境だと思います。もうすこし遊んでみよう。
——と思いなおして、開発環境だけでなくデザインも一新しました(根本的には変わっていません)。さあ遊ぼう。
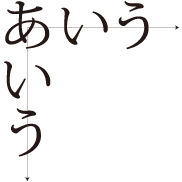
このウェブサイトを開設する際に定めたテーマのひとつに、自分自身が楽しめるやり方で情報公開を図ることがありました。しかもそれは、タイポグラフィに関わるものであることが望ましい。そこで、タイトルに掲げたごとく、本日付で縦組のブログを始めます。何より縦横二つの組方向を持っている日本語の特徴について考える機会が得られると期待しています[図1]。たとえば、書籍の見開きは、対向するページが左右に並んでいます。上下に開いて読む体裁をとったものもありますが、おそらく全世界共通で、左右に並んでいるのが通常の姿です。これは、人間の手が左右にあるからだと思いますが、組方向は、縦横の二つがあります。書籍の見開きと組方向の関係は、組方向の違いによってどのように変わってくるのでしょうか? これは、書籍編集者やグラフィックデザイナーが向き合ってきた問題だと思います。

図1 ラテン・アルファベット書体は、ベースラインを主軸として、ミーンライン、アセンダーライン、ディセンダーラインなどの書体設計上の並び線を持っているが、漢字/ひらがな/カタカナからなる和文書体は、これに直接相当する並び線を持っていない。そのかわり、文字の「重心」が直線に並ぶように設計されている。だからこそ日本の活字書体は縦組/横組の双方で一列に並んで見える。
一方、ウェブデザインの現場では、縦組/横組の問題が取り沙汰されることはほとんどありませんでした。そもそも、ウェブページは、ウェブブラウザの技術的制約のために横組しかできません。また、仮に縦組ができたにせよ、ウェブページは、書籍と違って見開きがありませんし、ページをめくる代わりに、クリック操作やスクロール操作を行って閲覧するのが普通です。ウェブデザイナーが取り扱う「ページ」は、書籍とはまったく条件が異なるものです。
しかし、今やウェブページでも縦組を行える技術的環境が整いつつあります。ウェブページで縦組を行う場合、どういった問題が生じるのかを、これまで以上に、具体的に考える時期が到来したということです(嬉しいのは、横組の場合と比較可能な点です)。実際問題として、そこにはどのような問題があるのでしょうか? まず思いつくのは組方向とスクロール方向の関係です。かつてT-Timeが登場した時にも、同種の問題が議論されたことと思いますが、スクロール環境下で記事をおこし、その記事をそのまま公開するという行為は、こと縦組に関しては、これまで一般的でありませんでした。縦組のブログ記事を書き続けることによって、また見えてくるものがあるかもしれません。それは、なかなか楽しい経験になるのではないか。そんなことを考えているうちに、技術的なハードルを乗り越えるだけのやる気が涌き上がってきました。
以下、公開までの経緯、感想をまとめた簡単な報告です。
今からおよそ一年前の2008年10月、Adobe Flash Player 10正式版が公開され、ブラウザ上で日本語テキストを縦書き表示することが可能になりました[注1]。大いに興味をそそられましたが、当時は忙しい時期で、内容を詳しく見る時間もないまま、時折アドビのサイトや個人サイトを訪ねる程度に留まっていました。
注1 ベータ版の公開は同年5月。バージョン
その後時間ができて個人サイトの再開を決めた時、真っ先に頭に浮かんだのが、Flash Player 10と同時期に公開されたFlash Text Engine(FTE)パッケージと、そのAPIを使用したText Layout Framework(TLF)です[注2]。これを使用すれば、縦組のブログをつくることができます。
注2 TLFの能力を知るにはデモアプリケーションに触れるのが手っ取り早いと思います。TLF開発チームの公式ブログあり。また、日本語による公式情報としてakihiro kamijo氏のブログがある。
自分のためだけにデザイン制作を行うのは、ひさしぶりのことでした。早く完成した姿を見てみたいという気持ちに駆られながら、楽しみながら制作を進めることができました。
制作にあたっては、まず縦組時のラフデザインを作成するところから入って、横書き/縦書き双方に適用可能なグリッドとレイアウトスキームを策定しました。その上で、HTMLの階層構造とCSSのクラス指定によってこれを言語化[注3]。また、HTML/CSSの制作と併行して、ブログ用のCMSにWordPressを導入。HTML/CSSの制作自体は、通常のブログ、ウェブサイト制作と同様です。HTML版のウェブページが提供可能になったところで、ひっそりとパイロット版を公開しました。
注3 HTML5は、新規追加されたタグを用いて文書構造をより直截的にマークアップすることが可能ですが、ブラウザ対応の問題が残っています。このサイトではHTML5が想定しているであろう文書構造に倣うかたちでHTML/CSSを設定しました。
HTML版のページ制作が一段落ついた後、HTMLの構造を読み取って、その内容をレンダリングするアプリケーション(Flash)の開発に着手しました[注4]。開発内容は、大きく言って、縦組への変換と所定のレイアウトスキームに準拠したコンテンツ表示機能、そしてWordPressが出力したHTMLコンテンツと対になるシーンを動的に生成する機能の二つに分かれます。
注4 したがって、このサイトで提供するページはHTML版とFlash版の二つのバージョンがあります。
開発環境はFlash Builder 4ベータ版を使用。ページ遷移と非同期処理部分ではProgression 3フレームワークのお世話になりました。このような高機能なフレームワークが無償で提供されているのは、大変ありがたいことでした。開発過程での最大の難関は、シーン間の遷移と移動先シーンの動的な生成でしたが、インターネットで公開されている種々の情報の恩恵に預かりつつ[注5]、ブラウザのタイトル表示、戻る・進む機能も含めて、かなり短期間で実装にこぎつけることができました。
注5 シーンの動的生成はmuraken氏のこの記事、及びyoshizu氏のこの記事が大いに参考になりました。インターネットを介して、こうした情報を容易に取得できるのは、やはりありがたいことです。
さて、公開に踏み切ったはいいものの、このアプリケーションは未だ開発途上の段階にあり、必要最低限の機能しか備えていません。多数の不具合が残っていることが予想されますし、いちいち列挙していてはきりがないほど、細かな部分の作り込みが不足しています。縦書き表示部分については、全面的にFTE/TLFに依存していますが、FTE/TLFそのものが未だベータ版であり、フォント側の問題もありますが、記号・約物類の表示などにいくつかの不具合が残っています。また、コメント、トラックバック、検索機能など、通常ウェブログが有している機能の一部も実装していません。
今後も少しずつ開発を進めるつもりです。ある程度の段階まできたらWordPressのテーマとして提供することも考えられるだろうか、などと想像しています。独力でできるものか見当もつきませんが、いずれはAIRアプリケーションを別に開発し、記事の執筆・レイアウトまでをカバーしたいものです。
それはともかく、サイト制作の途上で、スクロール方向と組方向、見開きと組方向、レイアウトルールなどについて、いろいろと考えることができたのは収穫でした。そのうちいくつかは、あらためて記事にまとめたいと考えています。ページ表示部分の整備がかなり進んだので、これまでに研究してきた資料の公開もスムーズに行うことができそうです。
とりとめのない内容になってしまいましたが、以上、とにもかくにもの報告です。
追記
2009年11月11日付でProgression 4パブリック・ベータ版に移行しました[注6]。といっても、現状ではとにかくビルドが通るようにしただけです。これは、できるだけ早いうちに移行しておいた方が後々の開発に何かと都合が良いだろうと考えたためです。ただし、ビルドが通る程度の改変でも実行速度の向上とファイル容量の軽量化が果たせたので、それだけでも移行の価値はありました。開発環境等は変わっていません。
注6 Progression 4への移行にあたっては、dkgkAs氏のこの記事とそこで配布されているFlashDevelop用テンプレートが参考になりました。またその他の有志の方々の情報も参考になりました。ありがとうございました。
さらに追記
2011年7月15日付でアプリケーションと開発環境を更新しました。使用した開発環境は次の通りです。
・Adobe Flash Builder 4.5 Premium edition
・Adobe Flex SDK 4.5.1
・Text Layout Framework 2.0
・Flash Player 10.2
この更新にあわせて、ページの外観も変更しています。また、内部動作にもかなり手を加え、プログラムの可搬性を向上しています。
時間ができたので、個人サイトmacromarionette*を再開します。本サイトでは、これまでに手がけた仕事、研究、研究資料を公開していくとともに、印刷史、グラフィックデザインに関する考察、感想を書いていきます。今のところ、ある程度まとまった文章を公開していきたいと考えていますが、方向転換する可能性もあります。なお、記事内容は、公開後少なくとも三週間の間は、適宜編集される可能性があります。それ以降に加筆修正を行う場合は、その旨記載します。
* macromarionetteは、2003年3月に開設し、長らく閉鎖していたウェブサイトの名称です。
なお、本サイトはCMSにWordPressを用いていますが、この記事を書いている時点では、サイト内検索、コメント、トラックバックなどの一部機能を実装していません。できるだけ近いうちに追加するつもりです。また、ある程度記事が蓄積されたところで、サイト内の表示/ナビゲーション方法を改める予定です。予めご了承ください。
以下、2009年10月22日追記。本日付で縦組版の公開を開始します。縦組版ページの閲覧にはFlash Player 10以降が必要となります。縦組版のページはいまだ開発途上にあります。とくに表示部分で種々の不具合があるかと思いますが、ご容赦ください。また、組方向の変換にともない、すでに公開していた記事については、表記、レイアウト等を改めた後に再度公開します。
記事分類一覧
最新記事一覧
2013年12月15日
2013年4月5日
2012年10月18日
2012年6月22日
2012年5月15日
2012年4月13日
2012年4月3日
2012年2月21日
2012年1月26日
2011年7月18日
2011年7月15日
2009年11月7日
2009年11月5日
2009年10月26日
2009年10月25日
2009年10月22日
2009年10月21日
2009年9月25日