2014年1月11日
はじめてHTMLをマークアップしたのは、大学生になったばかりの1995年である。それから14年あまりになるが、何だかんだでHTMLをマークアップし続けている。2000年になってからは、仕事でHTMLを書くようになった。この頃からCSS・JavaScriptを本格的に扱うようになり、HTMLマークアップの作業内容が、加速度的に複雑化していった。それだけならまだいいが、ブラウザ対応の複雑化も同時に進行した。そのために仕事量がいたずらに増加していると感じ、一時期はHTMLコーディングが本当に嫌いだった。けれど、その後もHTMLを触っているところを見ると、心底嫌いにはならなかったらしい。
それは、自分の原体験が大きいのではないかと思う。大学の情報処理の授業で、テキストエディタ(emacs)の使用方法を教わった後、HTMLの書き方を教わった(ワープロの授業はなかった。かわりにTeXの使用方法を教わった。当時はWindows 95はまだ登場しておらず、学内のコンピュータ環境はUNIXで統一されていた)。HTMLの講義は一コマで終わる簡単なものだった。この時教わったのはHTML 1.0で、タグの数は全部あわせても一〇個程度しかなかった。講義を簡単に終わらせたのではなく、HTMLが簡単だったのである。
さて、授業がはじまり、講師に言われた通りHTMLマークアップした文書をネットワークサーバに保存し、URLとかいう、httpだのwwwだの、何だかよく分からない記号が含まれた文字列を、やはり講師に言われるがままに立ち上げておいたウェブラウザ(Mosaic)のアドレス欄に打ち込んだ。すると、先ほどマークアップしたテキストが、ブラウザウインドウ内にレイアウトされて表示された。講師曰く、「これで世界のどこからでも閲覧できる状態になっている。HTMLを書くことは、世界に向けて情報発信することである」。はたから見れば、人を煙に巻いているとしか思えない物言いだが、その時の自分は素直に納得し、結果、奇妙に興奮した。この時を境に、HTMLをマークアップすることが、そのまま体裁を整える作業であり、かつ世界に向けての情報発信であるという認識が、自分の中に居座ったようである。この経験がなかったら、HTMLを書き続けることはなかっただろう。
その後、情報教室に備え付けられたポストスクリプト対応レーザープリンタから、本で見かけるのと同じ文字(リュウミン)でウェブページを出力できることを知り、HTML好きがさらにエスカレートした。以降、大学時代を通して、普段のレポートから卒論まで、何でもHTMLで書いた。
やがて、情報処理教室のワークステーションにインストールされていたUNIX版のフォトショップを知った。画像にフィルター処理をかけまくって、それだけで何かしらの作品を作り上げたような、まるで酔いどれ気分。性懲りもなく、お手製の画像を添えては、とても人に見せられないような恥ずかしいウェブページをつくっては公開し、つくっては公開することを繰り返した。
美しい文書と言えば、同じくテキストをマークアップして表示を整えるTeXの表現能力は、今も昔も定評がある。当時の大学のカリキュラムからいっても、TeXの教授には力を入れていたようで、大学としてはTeXによるレポート作成を念頭に置いていたように思われる。たしかに、学生時代の初めのころはTeXでレポートを書いており、特に不満も感じていなかった。それでも、表現力のずっと劣っているHTMLを好きになり、やがてHTMLでレポートを書くまでになったのは、それが情報発信そのものであるという意識があったからではないか。
ここで「デザインとは情報を開示する技術である」(鈴木一誌『ページと力――手わざ、そしてデジタルデザイン』青土社、2002年11月1日)という言葉がふと頭に浮かぶ。そして、なにか割り切れないものを感じる。
それでは、1995年当時の自分が、HTMLマークアップと情報開示が一体化していることを知った時のあの興奮は何だったのだろう。HTMLマークアップする行為は、デザインする行為とどう違うのだろうか? こうしてグレーゾーンに進みたがるのは悪いクセなのかもしれないが、HTMLマークアップすることが情報の開示を意味するのなら、HTMLマークアップすることが、すなわちデザインすることである、と言えないだろうか?
かつて、ごく短納期でブックデザインの仕事を依頼され、JavaScriptとInDesignの組み合わせで自動組版を行ったことがある。この時作成したスクリプトは、データベースに登録された情報を抽出しながら、その情報をもとにして、テキストと画像を自動で割り付けていくというものだった。当時、ウェブだけでなく、印刷物のデザインも行うようになっていたのだが、自動組版を行ったのはこの時が初めてだった。初めてといっても、内容としては動的に生成されるウェブページのレイアウトをプログラムするのとほとんど同じである。
ウェブと違っていたのは、スクリプトの実行完了とともにページレイアウト終了とはせず、その後、手動で画像やテキストの位置を微調整することを前提にした、言わば「半」自動組版だった点である。このような方法をとったのは、条件分岐の数を極力減らすことによって、スクリプト作成にかける時間を短縮するためだった。言い換えれば、あらかじめすべての条件を想定したスクリプトを書くよりも、スクリプトによって生成されたページをひとつひとつ確認しながら、その場その場の判断で微調整を加えていった方が、完成までの所要時間がずっと少ないと考えたためである。
スクリプトが生成したページをひとつひとつ確認し、目と手を使って調整を加えるという、いかにもデザイン然とした作業を経て仕事を完成させるこの方式は、実際に納期が守れたことによって、ある程度成功した。それはそれでよかったのだが、何か説明のつかない不思議さが残った。
一般的に、HTMLマークアップは文書をタグ付けによって構造化する作業であり、視覚的操作をともなわないものとして理解されている。この考え方はCSSが普及して以来、一層浸透しているようである。けれど、実際には、HTML単体でもブラウザ表示が可能で、単体で読み込まれたHTMLは、マークアップ内容に応じた視覚像をウェブブラウザによって与えられる。したがって、HTMLマークアップ作業を終えた時点で、事実上のデザイン完了とすることもできる。自分のHTMLマークアップの原体験がまさにそれだった。
それと対照的に、「半」自動組版のために用意したスクリプトは、スクリプトの実行後に手作業という要素を意図的に介在させたものだった。これが、自分自身に刷り込まれていた情報開示の認識を揺り動かす事態を招いたようである。しかも、それを自分自身でも認識できなかったために、説明しがたい「不思議」さが残ったと思われる。
ウェブページはさておき、あらゆるデザイン制作物は、普通、所定の工程を経て複製された工業製品としての一面を持っている。したがって、デザイン制作物は、複製のための専門技術、工程を経た結果であり、その時々の複製技術を体現した記録資料、時代のドキュメントとして存在している。デザインが「情報を開示する技術」であるとすれば、デザイナーの職能=技術とは、情報開示の方法を定めることである。ここでいう「方法」とは、グラフィックデザインに関して言えば、情報に視覚像を与える技術と言えるだろう。ただし、それはあくまで「方法」の範囲を超えるものではない。情報に実体を与えるのは、デザイナーではなく、複製技術である。
一方、HTMLマークアップは、情報開示の方法を定める(ブラウザによってレンダリングされる視覚像を定める)だけでなく、情報に実体を与える(情報ネットワークを通じた内容閲覧を可能にする)ことをも兼ねている。もし、HTMLマークアップを、ごく素朴な意味で「デザインである」と言い得るのなら、それは、従来型のデザイン=複製技術時代のデザインとは異なる、ネットワーク技術時代のデザインを体現しているのではないだろうか。
これまで、印刷工場の見学を何度か行ったことがあるが、その都度、そこで行われている手わざに目を見張り、それがやがて失われる運命にあることを知って、その技術的な遺産、手わざを惜しむ気持ちで一杯になるのが常だった。とりわけ、活版印刷技術がそうである。そのためか、DTPの浸透により、デザイナーのカバーしなければならない領域が拡大してしまうことを嘆く声や、印刷用書体・日本語組版の品質低下を嘆く声など——要するに情報処理技術の進展がデザインにもたらすマイナス面ばかりが目についていた。一方で、デザイナーの個人的な趣味をおしつけるような、つまり、それが運ぶ内容と外観が全く一致していないようなデザイン制作物が数多く目にとまるようになり、そんなこんなで感極まってしまったのかどうか定かでないが、このごろは、デザインの未来は、趣味の世界の延長線上にしかないのではないか、とさえ思う時があった。
HTMLマークアップは、ウェブブラウザに依存し、ネットワークに依存している。そのため厳密な視覚像を定義できない不完全さがある。しかし、まさにその点に、新しさと、素朴さと、親しみとを感じる。これもまた、ちょっとした日記を書くつもりで、こんなに長々と文章を書いてしまったために感極まってしまった結果に過ぎないのかもしれない。それでも今は、HTMLマークアップを、あるいはあの時感じた「奇妙な」興奮を、デザインの未来につながっているものとして信じてみたい気がする。
前エントリーで簡単に述べたように、このウェブサイトの内容は、縦組のウェブページとして提供されています。コンテンツ(投稿記事)の実体は、WordPressが出力したHTMLそのものです。縦組表示は、このHTMLを読み取り、その内容を縦組に改めて表示するSWFファイル(Flash)によって行われています。
このFlashプログラムは、HTMLを読み取り(パースして)、その内容をレンダリングして表示するという点で、ウェブブラウザに近い機能を持っています。また、レンダリングする際に、ページ内の視覚的要素を、所定のグリッド、レイアウトルールに従って配置する点では、DTPで行われるような自動組版に近い機能を持っています。このような機能を備えたFlashプログラムを開発するにあたり、明確、かつ簡潔なグリッドとレイアウトルールを定めておくことが不可欠でした。
以下、一種のケーススタディとして、このサイトで定めた基本フォーマットの内容を、若干の感想を交じえながら説明します。説明の都合もありますが、開発手順にほぼ準拠した「一 メッシュの設定」「二 グリッドの設定」「三 レイアウトルールの設定」「四 本文以外の要素を含めた組仕様の設定」の順序で述べます。
1 メッシュの設定
基本文字サイズとして、文字サイズ一四ピクセル、行送り二八ピクセルを基準としました。これをもとに作成したメッシュが[図1]です。メッシュの字詰数は四三文字(六〇二ピクセル)を設定しています。なお、例文は、寺田寅彦「丸善と三越」(大正九年六月。青空文庫に電子テキストあり)からとったものです。

図1 基本文字サイズと行送りに基づいて作成したメッシュ。行間を文字サイズと同一に設定しているので、正方形のメッシュになる。
行送りを文字サイズの二倍(行間全角アキ)にしたのは、主として読みやすさへの配慮によるものですが、メッシュの縦横比を正方形とする意味合いもあります。これによって、図1で作成したメッシュをそのまま横組にも適用することができるからです[図2]。

図2 図1のメッシュはそのまま横組にも適用可能。
これでメッシュの作成は終了です。次に作成したメッシュをもとにしてグリッドの設定を行います。
念のため断っておくと、メッシュを作成してからグリッドを設定する方法は、あまり一般的なやり方ではないと思います(個人的には、メディア、内容に関わらず、いつもこんな事をやっていますが)。ただ、今回のケースでは、ある程度厳密な手順をとった方が、Flash側で行うコンテンツ表示プログラムの開発に好都合です。
2 グリッドの設定
先ほど作成した四十三字詰のメッシュから、一段組・二段組・三段組・五段組・九段組の五パターンのグリッドを導くことができます[図3]。このグリッドを用いてレイアウトを行うことにします。

図3 メッシュから導出したグリッド。
グリッドのパータンをある程度の数用意できれば、それらのパターンを必要に応じて使い分けるグリッド・システムを構築しやすくなります。
ただし、パターンが多ければ良いわけではありません。数学的に多数のバリエーションを用意できるグリッドというのも確かに魅力的ですが、レイアウトは数学ではありません。もっとも重要なことは、設定したグリッドが、こちらの意図に寄り添っているかどうかです。
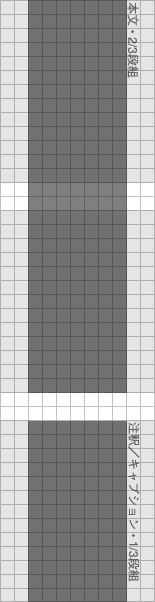
今回のケースでは、〈本文の進行に注釈が付随する組版〉を実現したいと考えました。そこで、この意図を実現するための方法として、〈本文〉とそれに付随する〈注釈〉の主従関係が視覚的に了解されるようなグリッドを設定することにし、三段組を基本として、三分の二を本文に、三分の一を注釈・キャプションにあてることにしました[図4]。

図4 グリッドによる本文と注釈の主従関係の視覚的な表現。
グリッドを設定したら、次はレイアウトルールを定めます。ここではグリッドとレイアウトルールを分けて述べますが、実際には、両者は相補的な関係にあります。レイアウトルールはグリッドに従って設定されるものですし、グリッドもまた、レイアウトルールに従って設定されるものです。レイアウトルールとグリッドを組織化し、機能させるのが、デザイン上の意図になります。今回のケースに即して言えば〈本文の進行に注釈が付随する組版〉という意図のもと、グリッドとレイアウトルールを設定したということです。
3 レイアウトルールの設定
グリッドの設定内容が、本文組版に即したものである以上、ここで述べるレイアウトルールも本文組版を中心に据えたものとなります。
ここでいうレイアウトルールとは、見出し、本文、図版、キャプション、注釈などの本文組版を構成する視覚的要素のレイアウト方法を定めた指針です。
このレイアウトルールが企図しているのは、単に設定したグリッドに合致するように、文字や図表、ホワイトスペースを配置していくことではありません。そうではなく、文章内容と設定したグリッドの視覚的特性を結びつけながら、グリッドに意味付けを行い、読者の文章理解を補助することです。
3・1 本文組版を構成する要素
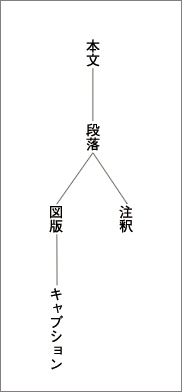
そこで、本文組版を構成する要素の階層関係を、はじめに定めておく必要があります[図5]。

図5 文書の階層構造の模式図。本文と注釈の階層関係に似た関係が、図版とキャプションの間にも成り立つ。なお、「見出し」は「段落」に包含している。
3・2 本文と注釈のレイアウトルール
さて、〈本文の進行に注釈が付随する組版〉においては、文章の末尾や章末に注釈を置くのではなく、縦組で言うところの「頭注」「脚注」のような体裁をとることになります。この組版方法は、注釈をFootnoteとしてページの末尾に置くことに代表されるように、横組の書籍ではあまり一般的なものではないのかもしれませんが、縦組の書籍では古くから行われている伝統的なやり方です。
「頭注」にせよ「脚注」にせよ、レイアウトルールの一貫として、注釈の配置位置をどのように決定するのかを定める必要があります。
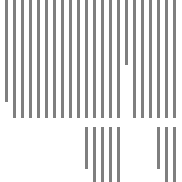
脚注の配置位置は、大きく言って脚注が発生した行の真下か、脚注が発生した行を含む段落の先頭/末尾のいずれかになりますが、今回のケースでは、「注釈が発生した行を含む段落の先頭行」としました[図6]。技術的な問題ですが、このルールを採ることにより、Flash側で注釈位置を設定する際に、段落の開始位置と注釈の開始位置を揃えるだけで済みます。段落末尾と注釈の末尾を揃える場合、前者に比べると数段階手間のかかる計算をしなければなりません。

図6 本文と注釈の関係。
3・3 図版とキャプションのレイアウトルール
次に図版とキャプションの位置関係についてですが、キャプションの位置を注釈と同じく脚注位置に定めることにより、同様の考え方のもとに、図版とキャプションの位置関係を決定することにしました。ただし、図版に関しては、図版の寸法を単一にしてしまうと、図版相互の関係性を示すことが難しくなり、視覚的な理解が阻害されます。それでは図版を掲載する意味が半減してしまいますから、図版の大きさにある程度のバリエーションをもたせることにしました。
図版の大きさのバリエーションが多すぎると、Flash側での処理が複雑化してしまうため、図版の大きさを(高さの上で)大・中・小の三つに限定にすることにしました。
種別 大きさ 実寸法
図 (大) 版面一杯の高さ 六〇二ピクセル
図 (中) 本文と同じ高さ 三九二ピクセル
図 (小) 脚注と同じ高さ 一八二ピクセル
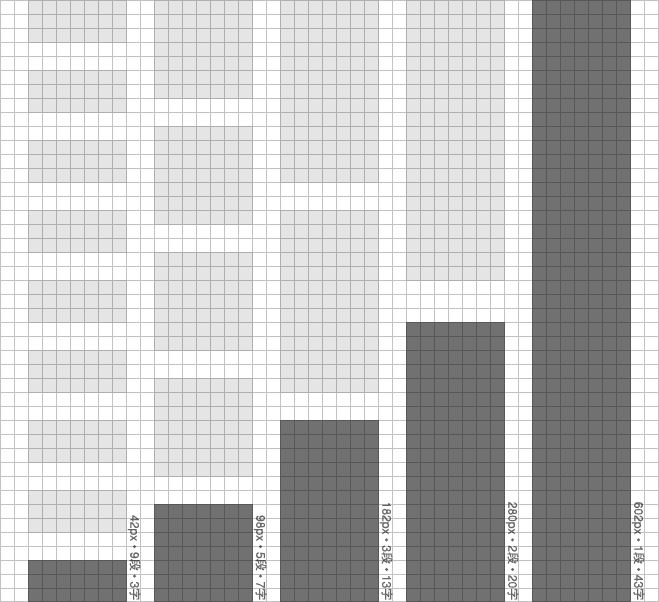
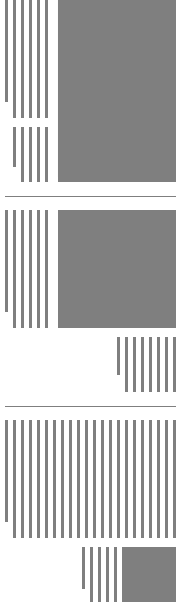
その上で、キャプション位置の決定方法を「常に図版直後の脚注部分に置く」と定めることにより、図版とキャプションの位置関係を簡潔に導くことができます[図7]。

図7 図版とキャプションの関係。上から図(大)・図(中)・図(小)の三つのパターンを示したもの。
以上のレイアウトルールに従うことによって、〈本文の進行に注釈が付随する組版〉を実現することが可能です。Flash側でのコンテンツ表示プログラムも、ここに記した内容で処理を行を行っています。ここに記していない重要なルールとして、注釈やキャプションが次の段落にかかった場合の処理方法がありますが、内容としては注釈/キャプションの開始位置を後ろにずらすだけであり、付随的なものに過ぎません。
このような単純なルールで済ませることができるのは、本文の進行を主体とするという基本的なルールによるものです。しかし、ここで特記しておく必要を感じるのは、この基本的ルールが、ページをスクロール操作することによって本文を読み進んで行くというウェブページのあり方と極めて親和性が高い点です。
テキストは、行の進行方向に従って進行します。横組の場合は上から下、縦組の場合は右から左に向かって進行します。今回のケースでは、縦組+横スクロール(Flash版)/横組+縦スクロール(HTML版)としていますが、行の進行方向とスクロール方向を合致させることにより、印刷物のように、①ページの切れ目を考慮する必要がなくなります。②見開きを考慮する必要もありません。また、③上下左右を切り取られた見開き(あるいはページ)という視覚的世界の中で発生する天地左右の意味を考慮する必要もありません。レイアウトルールに従ってメイキャップされた表示内容も、本文を冒頭から読み進めながら、逐次的に処理を行った結果に過ぎません。
4 本文以外の要素を含めた組仕様の設定
最後の仕上げとして、見出し、注釈、キャプションなどの組仕様を定めました。あまり細かく組仕様を定めて、いたずらに処理を複雑化したくなかったので、必要最低限の設定に留めています[注1]。
注1 とはいえ、この組仕様には、表組、リストなど、文章表現上(かなり)重要なものが抜けています。必要が生じた時に改めて設定するつもりです。
要素 文字サイズ/行送り タグ
見出し
見出し
見出し
見出し
本文 一四/二八 p
注釈 一三/二一 p.note_aside
キャプション 一三/二一 p.caption_aside
見出しは、文字サイズの他に行ドリの仕方を変えています。また、注釈・キャプションの文字サイズが13ピクセルになっていますが、これによって字詰数は14文字となります(14ピクセルの場合は13文字)。
ここで定めた組仕様は、図5で示した階層構造を反映しながらHTML文書として表現されます[注2]。表中の「タグ」の欄は、HTMLタグとCSSのクラス属性です。Flashプログラムは、このタグを読み取って、表示処理を行っています。表示処理に関連する図版のタグも列挙しておきます。
注2 HTML5は、新規追加されたタグを用いて文書構造をより直截的にマークアップすることが可能です。が、未だブラウザ対応の問題が残っています。このサイトではHTML5が想定しているであろう文書構造に倣ってHTML/CSSのマークアップ作業を行っています。
要素 タグ
図 (大) div.figure_whole
図 (中) div.figure_inside
図 (小) div.figure_aside
図版のタグは2層構造になっており、divタグの中にimgタグとp.caption_asideタグが入ります。
おわりに
以上で説明は終わりです。内容としては、そこまで複雑なものではなく、単純な定義、ルールの積み重ねという色合いが強いかと思います。したがって、Flashの内部動作も、そこまで複雑なものではありません(もし、複雑な処理を要するものであったら、私の力量では、実装しきれなかったでしょう)。むしろ、グリッドとそれに対応するレイアウトルールを、いかに簡潔なものとしてまとめるかが、焦点であったと言えます。その意味でもっとも重要な基軸となったのが〈本文の進行に注釈が付随する組版〉という方針です。
このレイアウト方法は、縦組の書籍で伝統的に行われている手法です。具体例として私がパッと思いつくのは、岩波書店の『日本古典文学大系』や、杉浦康平のデザインした『四人のデザイナーとの対話』(多木浩二、新建築社、1975年3月5日)などですが、何も最近に限ったことではなく、明治・大正期の書物や、江戸期の往来物(頭書きの附されたもの)にも同じ例を見ることができます。
もう少し踏み込んで考えてみると、このような縦書きの書籍の手法を適用することが可能だったのは、このサイトが縦組+横スクロールの体裁を採用しているからだと気付きます。
縦組+横スクロールは、行の進行方向とスクロールの進行方向が一致している状態をもたらします。縦組の書籍を眺めていると気付くことですが、行の進行方向と左右に配された見開きページの進行方向が一致しています。
言い換えれば、縦組のウェブページで、縦組の書籍と同じ考え方・体裁をとることができたのは、ブラウザウインドウ内のスクロール方向と、書籍の見開きページの進行方向が一致しているため、ということです。
ここまできて、かえって縦組の書籍とスクロールの親和性に思いをいたさざるを得ません。その一方で、縦組の書籍で伝統的に行われてきた〈本文の進行に注釈が付随する組版〉の源流を、経本折りの書籍や、平安期の絵巻物にまで求めることができるのではないかと想像が広がるのを感じます。また、このような書籍とウェブページの連続性が、横組の書籍(冊子本)には見あたらないのではないか、という直観めいたものも芽生えてきます――この問題については、改めて考えてみたいところです。
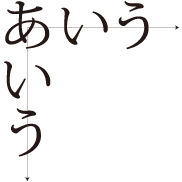
このウェブサイトを開設する際に定めたテーマのひとつに、自分自身が楽しめるやり方で情報公開を図ることがありました。しかもそれは、タイポグラフィに関わるものであることが望ましい。そこで、タイトルに掲げたごとく、本日付で縦組のブログを始めます。何より縦横二つの組方向を持っている日本語の特徴について考える機会が得られると期待しています[図1]。たとえば、書籍の見開きは、対向するページが左右に並んでいます。上下に開いて読む体裁をとったものもありますが、おそらく全世界共通で、左右に並んでいるのが通常の姿です。これは、人間の手が左右にあるからだと思いますが、組方向は、縦横の二つがあります。書籍の見開きと組方向の関係は、組方向の違いによってどのように変わってくるのでしょうか? これは、書籍編集者やグラフィックデザイナーが向き合ってきた問題だと思います。

図1 ラテン・アルファベット書体は、ベースラインを主軸として、ミーンライン、アセンダーライン、ディセンダーラインなどの書体設計上の並び線を持っているが、漢字/ひらがな/カタカナからなる和文書体は、これに直接相当する並び線を持っていない。そのかわり、文字の「重心」が直線に並ぶように設計されている。だからこそ日本の活字書体は縦組/横組の双方で一列に並んで見える。
一方、ウェブデザインの現場では、縦組/横組の問題が取り沙汰されることはほとんどありませんでした。そもそも、ウェブページは、ウェブブラウザの技術的制約のために横組しかできません。また、仮に縦組ができたにせよ、ウェブページは、書籍と違って見開きがありませんし、ページをめくる代わりに、クリック操作やスクロール操作を行って閲覧するのが普通です。ウェブデザイナーが取り扱う「ページ」は、書籍とはまったく条件が異なるものです。
しかし、今やウェブページでも縦組を行える技術的環境が整いつつあります。ウェブページで縦組を行う場合、どういった問題が生じるのかを、これまで以上に、具体的に考える時期が到来したということです(嬉しいのは、横組の場合と比較可能な点です)。実際問題として、そこにはどのような問題があるのでしょうか? まず思いつくのは組方向とスクロール方向の関係です。かつてT-Timeが登場した時にも、同種の問題が議論されたことと思いますが、スクロール環境下で記事をおこし、その記事をそのまま公開するという行為は、こと縦組に関しては、これまで一般的でありませんでした。縦組のブログ記事を書き続けることによって、また見えてくるものがあるかもしれません。それは、なかなか楽しい経験になるのではないか。そんなことを考えているうちに、技術的なハードルを乗り越えるだけのやる気が涌き上がってきました。
以下、公開までの経緯、感想をまとめた簡単な報告です。
今からおよそ一年前の2008年10月、Adobe Flash Player 10正式版が公開され、ブラウザ上で日本語テキストを縦書き表示することが可能になりました[注1]。大いに興味をそそられましたが、当時は忙しい時期で、内容を詳しく見る時間もないまま、時折アドビのサイトや個人サイトを訪ねる程度に留まっていました。
注1 ベータ版の公開は同年5月。バージョン
その後時間ができて個人サイトの再開を決めた時、真っ先に頭に浮かんだのが、Flash Player 10と同時期に公開されたFlash Text Engine(FTE)パッケージと、そのAPIを使用したText Layout Framework(TLF)です[注2]。これを使用すれば、縦組のブログをつくることができます。
注2 TLFの能力を知るにはデモアプリケーションに触れるのが手っ取り早いと思います。TLF開発チームの公式ブログあり。また、日本語による公式情報としてakihiro kamijo氏のブログがある。
自分のためだけにデザイン制作を行うのは、ひさしぶりのことでした。早く完成した姿を見てみたいという気持ちに駆られながら、楽しみながら制作を進めることができました。
制作にあたっては、まず縦組時のラフデザインを作成するところから入って、横書き/縦書き双方に適用可能なグリッドとレイアウトスキームを策定しました。その上で、HTMLの階層構造とCSSのクラス指定によってこれを言語化[注3]。また、HTML/CSSの制作と併行して、ブログ用のCMSにWordPressを導入。HTML/CSSの制作自体は、通常のブログ、ウェブサイト制作と同様です。HTML版のウェブページが提供可能になったところで、ひっそりとパイロット版を公開しました。
注3 HTML5は、新規追加されたタグを用いて文書構造をより直截的にマークアップすることが可能ですが、ブラウザ対応の問題が残っています。このサイトではHTML5が想定しているであろう文書構造に倣うかたちでHTML/CSSを設定しました。
HTML版のページ制作が一段落ついた後、HTMLの構造を読み取って、その内容をレンダリングするアプリケーション(Flash)の開発に着手しました[注4]。開発内容は、大きく言って、縦組への変換と所定のレイアウトスキームに準拠したコンテンツ表示機能、そしてWordPressが出力したHTMLコンテンツと対になるシーンを動的に生成する機能の二つに分かれます。
注4 したがって、このサイトで提供するページはHTML版とFlash版の二つのバージョンがあります。
開発環境はFlash Builder 4ベータ版を使用。ページ遷移と非同期処理部分ではProgression 3フレームワークのお世話になりました。このような高機能なフレームワークが無償で提供されているのは、大変ありがたいことでした。開発過程での最大の難関は、シーン間の遷移と移動先シーンの動的な生成でしたが、インターネットで公開されている種々の情報の恩恵に預かりつつ[注5]、ブラウザのタイトル表示、戻る・進む機能も含めて、かなり短期間で実装にこぎつけることができました。
注5 シーンの動的生成はmuraken氏のこの記事、及びyoshizu氏のこの記事が大いに参考になりました。インターネットを介して、こうした情報を容易に取得できるのは、やはりありがたいことです。
さて、公開に踏み切ったはいいものの、このアプリケーションは未だ開発途上の段階にあり、必要最低限の機能しか備えていません。多数の不具合が残っていることが予想されますし、いちいち列挙していてはきりがないほど、細かな部分の作り込みが不足しています。縦書き表示部分については、全面的にFTE/TLFに依存していますが、FTE/TLFそのものが未だベータ版であり、フォント側の問題もありますが、記号・約物類の表示などにいくつかの不具合が残っています。また、コメント、トラックバック、検索機能など、通常ウェブログが有している機能の一部も実装していません。
今後も少しずつ開発を進めるつもりです。ある程度の段階まできたらWordPressのテーマとして提供することも考えられるだろうか、などと想像しています。独力でできるものか見当もつきませんが、いずれはAIRアプリケーションを別に開発し、記事の執筆・レイアウトまでをカバーしたいものです。
それはともかく、サイト制作の途上で、スクロール方向と組方向、見開きと組方向、レイアウトルールなどについて、いろいろと考えることができたのは収穫でした。そのうちいくつかは、あらためて記事にまとめたいと考えています。ページ表示部分の整備がかなり進んだので、これまでに研究してきた資料の公開もスムーズに行うことができそうです。
とりとめのない内容になってしまいましたが、以上、とにもかくにもの報告です。
追記
2009年11月11日付でProgression 4パブリック・ベータ版に移行しました[注6]。といっても、現状ではとにかくビルドが通るようにしただけです。これは、できるだけ早いうちに移行しておいた方が後々の開発に何かと都合が良いだろうと考えたためです。ただし、ビルドが通る程度の改変でも実行速度の向上とファイル容量の軽量化が果たせたので、それだけでも移行の価値はありました。開発環境等は変わっていません。
注6 Progression 4への移行にあたっては、dkgkAs氏のこの記事とそこで配布されているFlashDevelop用テンプレートが参考になりました。またその他の有志の方々の情報も参考になりました。ありがとうございました。
さらに追記
2011年7月15日付でアプリケーションと開発環境を更新しました。使用した開発環境は次の通りです。
・Adobe Flash Builder 4.5 Premium edition
・Adobe Flex SDK 4.5.1
・Text Layout Framework 2.0
・Flash Player 10.2
この更新にあわせて、ページの外観も変更しています。また、内部動作にもかなり手を加え、プログラムの可搬性を向上しています。
記事分類一覧
最新記事一覧
2013年12月15日
2013年4月5日
2012年10月18日
2012年6月22日
2012年5月15日
2012年4月13日
2012年4月3日
2012年2月21日
2012年1月26日
2011年7月18日
2011年7月15日
2009年11月7日
2009年11月5日
2009年10月26日
2009年10月25日
2009年10月22日
2009年10月21日
2009年9月25日