CGプログラミング演習
6 プログラミングによる印刷表現[中間課題]
ようやくの中間課題です。
中間課題では、Processing を用いた印刷物の制作をおこなってもらいます。
1 中間課題について
1.1 中間課題で考えて欲しいこと〈技術と表現〉
- Processing を利用して、印刷物向けの作品を制作します。
- 印刷物向けの作品制作といっても、これまで学んだプログラミングの技術を活用することに代わりはありません。
- これまで学んできたのは、
for文を用いた画像の解析と、解析内容に基づく画像の変換(フィルタリング)でした。 - これを印刷物向けに適用して考えるにはどうすればよいでしょうか?
- それには、まず印刷物を見るところからはじめましょう。
1.2 印刷物における階調表現

オフセット印刷物の拡大図。大きさの異なる CMYK のドットが、網目状に印刷されることによって、さまざまな色調・階調が表現されている。
- たとえばカラー印刷物を拡大してみると、大きさの異なる CMYK のドットが、網目状に印刷されているのが分かります。
- これを印刷用語で「網点」といいます。参考:Wikipedia: 網点
- 現代の印刷技術では「網点」は、コンピュータを用いて生成されています。
- そうです、結局、印刷物においても、私たちがここまで学んできたような、画像の解析と、それに基づく CMYK各色のドットへの変換が行われているのです。
- Processing を利用し、網点への変換を新たに定義することは、印刷表現そのものを定義することにつながっています。
- プログラミングは、技術と表現を同一次元で取り扱うことで、従来の技術の枠内に留まらない表現を可能にするのです。
1.3 中間課題のテーマは「点を定義する」です
- そこで、あらかじめこちらで中間課題用のテンプレートプログラムを用意することにしました。
- このテンプレートプログラムは、印刷物と同様に、8段階の階調を示す「点」によって、元画像を変換します。
- そして、変換した画像を、PDFとして書き出すことにより、印刷物向けのデータを生成します。
- 中間課題として、このテンプレートプログラムに含まれる「点」の定義部分を自由にアレンジして、新しい印刷表現を追求してください。
- 以下、詳しい中間課題の進め方を示していきます。
2 中間課題用テンプレートをダウンロードする
- まずは、以下のリンクから、中間課題用のプログラムをダウンロードしてください:
中間課題用テンプレートファイル一式 - ダウンロードしたデータを解答すると「kdai1_set」フォルダができ、その中に「kadai1」「kadai1_dot」というフォルダがあるのが確認できるはずです。
- これらのフォルダを「Processing」フォルダに移動してください。

テンプレート内容。「kadai1」「kadai1_dot」を「Processing」フォルダに移動します。
3 テンプレートプログラムの内容
- それでは、移動したフォルダの内容を見ていくことにしましょう。
- 「kadai1」は、プログラミング後、中間課題として提出するフォルダです。
- 「kadai1_dot」は、中間課題を制作するにあたって、作業をやりやすくするために用意した補助プロジェクトです。
3.1 kadai1 フォルダの内容[提出用プログラム]

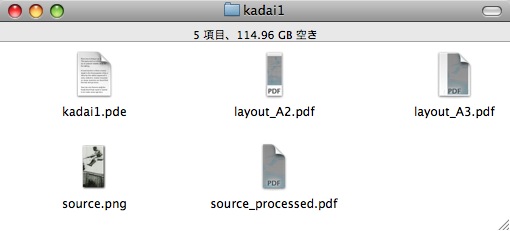
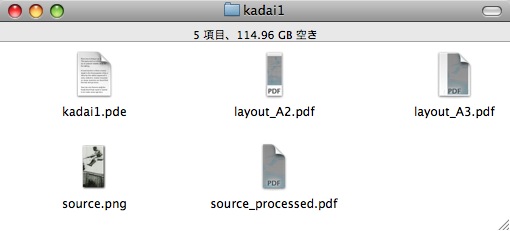
kadai1フォルダの内容
- フォルダの内容は下記の通りです:
- kadai1.pde………プログラム本体です。このプログラムを実行すると、「source.png」の画像を解析し、それを変換して「source_processed.pdf」を生成します。この内容に手を加えて、中間課題を制作してください。
- source.png………このプログラムが変換する元の画像です。この画像を自分のオリジナルの画像に差し替えてください。画像サイズは、200×400ピクセルとします。
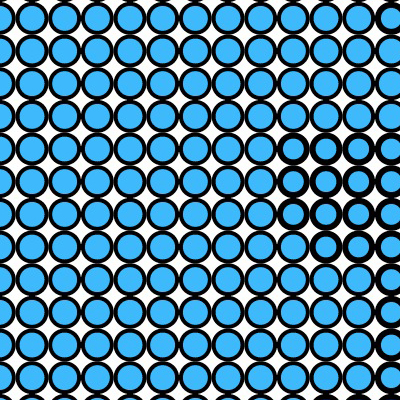
- source_processed.pdf………このプログラムが、元画像を変換して書き出した PDF です。
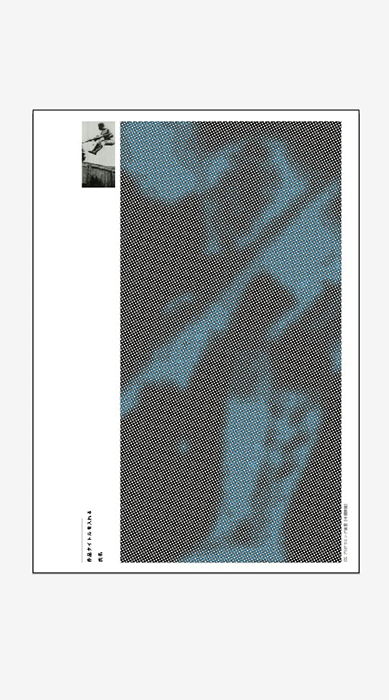
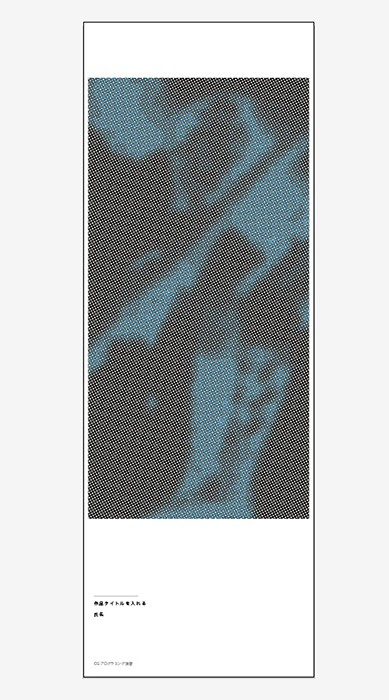
- layout_A2.pdf, layout_A3.pdf………このプログラムが書き出した PDF「source_processed.pdf」を それぞれ A2・A3 用紙にレイアウトしたものです。「kadai1.pde」プログラムを実行して「source_processed.pdf」を書き出した後、これらのファイルを Adobe Illustrator で開いて、作品タイトル/氏名/図版のレイアウトを行ってください。



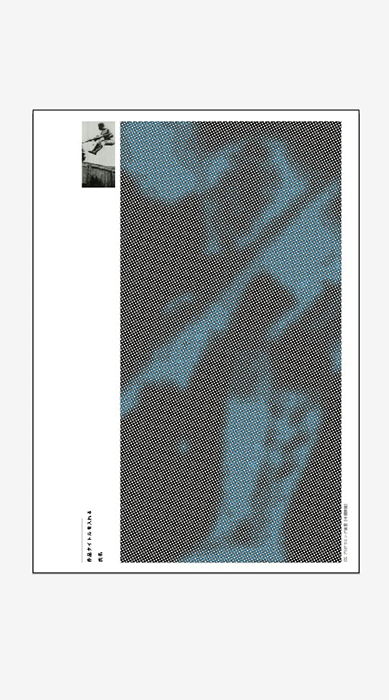
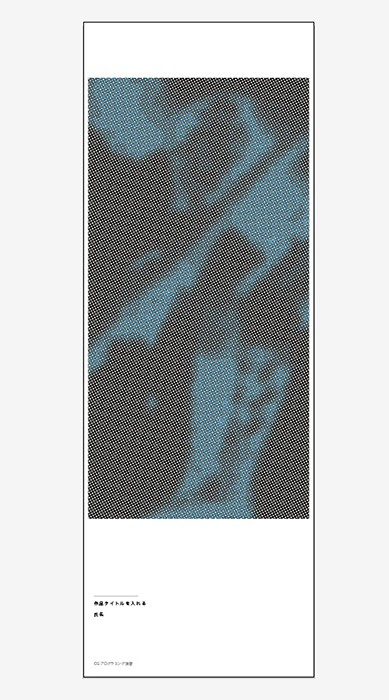
左が変換元の画像「source.png」、右 2つが変換後の「source_processed.pdf」(全体図と部分拡大図)。
3.2 kadai1.pde のキモ(中間課題として変更する部分)
- kadai1.pde の内容を見てみると、つらつらとプログラムが書かれた後、
void draw() { ... } の直後に、「点を定義する」とコメントされている行があります。
- この部分からプログラムの最後まで、元画像を PDF に変換する際に描画する「点の定義」が記されています。
- この「点の定義」部分に手を加えてください。
// PDF 出力用ライブラリの読み込み
import processing.pdf.*;
// プログラムで取り扱えるように、画像を読み込む
// sourceImage という変数を用意し、画像の情報を格納する。
PImage sourceImage;
// 変数の宣言
int canvasWidth, canvasHeight, imageWidth, imageHeight;
int zoom = 24;
void setup()
{
// 素材画像を読み込む
sourceImage = loadImage("source.png");
// 画像の中のピクセルをロードする
sourceImage.loadPixels();
// 画像サイズを取得し、PDF のサイズを設定する
imageWidth = sourceImage.width;
imageHeight = sourceImage.height;
canvasWidth = imageWidth * zoom;
canvasHeight = imageHeight * zoom;
// 書き出す PDF の大きさとファイル名を定める
size(canvasWidth, canvasHeight, PDF, "source_processed.pdf");
}
void draw()
{
// 背景色を白に設定する
background(255);
// 変数を宣言する
int x, y;
// 素材画像のピクセルを x, y 方向に走査する
for (y = 0; y < imageHeight; y++)
{
for (x = 0; x < imageWidth; x++)
{
// 現在のピクセル位置の色情報を取得する。
color c = sourceImage.get(x, y);
// 定義した「点」を描画する際の基準点を定める。
float dotX = x * zoom;
float dotY = y * zoom;
// 現在のピクセル位置の輝度を取得する
float br = brightness(c);
// 取得した輝度を 8段階に分類し、段階別にあらかじめ定義した「点」を描画する
// if (条件文) { 実行したい処理... } とすると、条件文に合致した場合にのみ処理が行われる。
// else if (条件文) { 実行したい処理... } とすると、直前の if 条件に合致しなかった場合で、
// かつ追加した「条件文」に合致するかどうかが確認される。
// 単に else { 実行したい処理... } とすると、その前に書かれた if 条件に合致しない場合に、
// { } 内の処理が行われる。
if (br < 32)
{
bk1(dotX, dotY);
}
else if (br < 64)
{
bk2(dotX, dotY);
}
else if (br < 96)
{
bk3(dotX, dotY);
}
else if (br < 128)
{
bk4(dotX, dotY);
}
else if (br < 160)
{
bk5(dotX, dotY);
}
else if (br < 192)
{
bk6(dotX, dotY);
}
else if (br < 224)
{
bk7(dotX, dotY);
}
else if (br < 256)
{
bk8(dotX, dotY);
}
}
}
// アニメーションの必要がないので、ループしない。
noLoop();
// PDF 出力用に exit 命令を挿入。
exit();
}
// ----------------------------- ここから下を変更する -----------------------------
/**
* 点を定義する
* bk1 〜 bk8 の 8階調を定めた点を、それぞれ定義してください。
* それぞれの点を、24ピクセルの正方形を基本として描いてください。
*/
void bk1(float x, float y)
{
noStroke();
fill(0, 0, 0, 255);
ellipse(x, y, 24, 24);
fill(50, 200, 255, 255);
ellipse(x, y, 21, 21);
}
...(略)...
void bk8(float x, float y)
{
noStroke();
fill(0, 0, 0, 255);
ellipse(x, y, 24, 24);
fill(50, 200, 255, 255);
ellipse(x, y, 0, 0);
}
4 課題の進め方
- 課題制作は、大きく次の 4つの工程に分かれます。
- 素材画像を用意する(Adobe Photoshop)
- 点を定義する(Processing)
- プログラムを実行し、PDFを生成する(Processing)
- 書き出された PDF をレイアウトする(Adobe Illustrator)
- 以下、各工程の作業内容を簡単に説明します。
4.1 素材画像を用意する
- 素材画像として、横200ピクセル、高さ400ピクセルの画像を用意してください。画像フォーマットは「png」とします。
- 画像は、モノクロ/カラーにかかわらず、すべてモノクロ画像として処理されます。
4.2 点を定義する
- 次に「kadai1.pde」の点を定義している部分に手を加え、独自の「点の定義」を行ってください。
- といっても、いちいち「kadai1.pde」プログラムを実行し、PDF を生成していては、時間がかかりすぎます。そこで、中間課題制作の補助プログラムとして、「kadai1_dot」プロジェクトを用意しています。
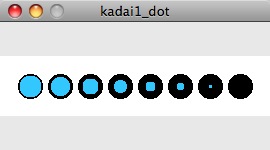
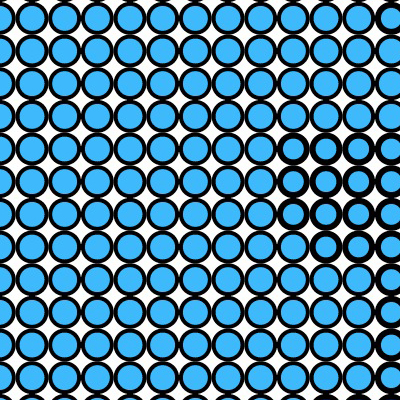
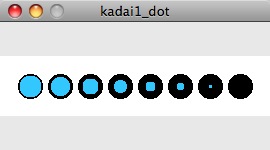
- kadai1_dot.pde を開き、プログラムを実行してみましょう。すると下記の結果が得られるはずです。

kadai1_dot.pde の実行結果
- kadai1_dot.pde のプログラム内容を見てみましょう。
// 描画開始前の準備
void setup()
{
// キャンバスサイズの指定
size(270, 60);
// 背景色の指定(白)
background(255);
}
// 描画内容の定義
void draw()
{
// 下で定義した8段階の階調を持つ点を、30ピクセルごとに描画し、点の表示内容を確認する。
bk1(30, 30);
bk2(60, 30);
bk3(90, 30);
bk4(120, 30);
bk5(150, 30);
bk6(180, 30);
bk7(210, 30);
bk8(240, 30);
// アニメーションの必要がないので、noLoop 関数でアニメーションをストップする。
noLoop();
}
/**
* 点を定義する
* bk1 〜 bk8 の 8階調を定めた点を、それぞれ定義してください。
* それぞれの点を、24ピクセルの正方形を基本として描いてください。
* 基本的にこの課題のメインとなる作業は、いかにこれらの点を定義するかに集約されます。
*/
void bk1(float x, float y)
{
noStroke();
fill(0, 0, 0, 255);
ellipse(x, y, 24, 24);
fill(255, 255, 255, 255);
ellipse(x, y, 21, 21);
}
...(略)...
void bk8(float x, float y)
{
noStroke();
fill(0, 0, 0, 255);
ellipse(x, y, 24, 24);
fill(255, 255, 255, 255);
ellipse(x, y, 0, 0);
}
- kadai1_dot.pde でも、やはり点を定義しています。そして、その定義内容がすぐに確認できるよう、キャンバスに定義内容を表示するようになっています。
- 「/** ..(略).. 点を定義する ..(略).. */」からプログラムの最後までの部分を変更して点の定義を行い、気に入った点ができたら、「kadai1.pde」の該当部分と差し替えましょう。
4.3 定義した点を反映したプログラムを実行する
- kadai1_dot.pde で、これはという点の定義ができたら、作成した点の定義を、kadai1.pde の該当箇所と差し替えます。
- その上で、kadai1.pde を実行し、PDF を作成してください。
4.4 出力した PDF をレイアウトする
- 「kadai1.pde」を実行して「source_processed.pdf」を生成したら、この PDF をレイアウトします。
- レイアウトデータは、A3用紙サイズ「layout_A3.pdf」とA2用紙サイズ「layout_A2.pdf」(*A2用紙の短辺を2つに切り分けたもの)の2種類あります。
- レイアウト作業は、「source_processed.pdf」の配置と、作品タイトル/氏名の入力部分のみを行ってください。
- なお、レイアウトは、変換した PDF の全体を見せなければならないわけではありません。
- 極端に拡大したり、傾けたり、位置を調整したりするなどして、自分のイメージにもっともよく合致する位置/大きさを見つけてください。
- とりあえず出力して、印刷結果を確認することも有効でしょう。


左が A3用紙、右が A2用紙(A2用紙の単辺を2つに分けたもの)での Adobe Illustrator 上でのレイアウト作業の様子。
5 課題の提出方法
- 上記「4 課題の進め方」にのっとって、「素材画像の用意」「点の定義」「PDFの生成」「生成した PDF のレイアウト」を行ってください。
- すべての作業が完了したら、「kadai1」フォルダの名称を「出席番号」に変更したデータを、フォルダごと提出してください。
- 提出時には、A3用紙のレイアウトデータを出力したプリントを添えてください。
- 提出期限は、10月13日(木曜日)2コマ目の授業開始時までとします。
- 提出後、その場でデータを回収します。
- 提出してもらったデータは、10月17日(月曜日)に大型プリンタで出力し、10号館4F壁面に展示します(美祭期間中を含む)。

kadai1フォルダの内容
- kadai1.pde………プログラム本体です。このプログラムを実行すると、「source.png」の画像を解析し、それを変換して「source_processed.pdf」を生成します。この内容に手を加えて、中間課題を制作してください。
- source.png………このプログラムが変換する元の画像です。この画像を自分のオリジナルの画像に差し替えてください。画像サイズは、200×400ピクセルとします。
- source_processed.pdf………このプログラムが、元画像を変換して書き出した PDF です。
- layout_A2.pdf, layout_A3.pdf………このプログラムが書き出した PDF「source_processed.pdf」を それぞれ A2・A3 用紙にレイアウトしたものです。「kadai1.pde」プログラムを実行して「source_processed.pdf」を書き出した後、これらのファイルを Adobe Illustrator で開いて、作品タイトル/氏名/図版のレイアウトを行ってください。



左が変換元の画像「source.png」、右 2つが変換後の「source_processed.pdf」(全体図と部分拡大図)。
void draw() { ... } の直後に、「点を定義する」とコメントされている行があります。- 素材画像を用意する(Adobe Photoshop)
- 点を定義する(Processing)
- プログラムを実行し、PDFを生成する(Processing)
- 書き出された PDF をレイアウトする(Adobe Illustrator)

kadai1_dot.pde の実行結果


左が A3用紙、右が A2用紙(A2用紙の単辺を2つに分けたもの)での Adobe Illustrator 上でのレイアウト作業の様子。